In today’s digital world, you might find yourself struggling with the challenge of easily sharing and accessing important PDF files. Whether it’s business documents, educational resources, or event schedules, sending these files quickly and conveniently is essential.
But what if there was a way to streamline the process, making it effortless to access and share these important files? That’s where QR codes come in.

In this article, we’ll explore a range of topics including free QR code tools, tips and tricks for using QR codes effectively, and various use cases.
In addition, we will guide you through automating the generation of dynamic QR codes using Zapier, Airtable, and CraftMyPDF’s PDF or image generation APIs without coding. This automation workflow is designed to create bulk PDF event tickets, each embedded with a trackable QR code. When scanned at the event, the QR code not only facilitates entry but also automatically updates your Airtable to reflect the check-in status.
Let’s discover more about QR codes!
1. What is a QR code
QR codes, or Quick Response codes, are two-dimensional barcodes that can be scanned using a smartphone or other device.
QR codes allow users to instantly access information stored within them, making them a convenient tool in modern technology. These codes are used everywhere, from grocery stores to advertising, because they simplify accessing information.

Linking QR codes to PDF files can be extremely useful in various contexts. For businesses, it means providing easy access to product information sheets, training materials, or marketing brochures. In education, QR codes can be a gateway to course materials, assignments, or class resources. At events, they can guide attendees to schedules, maps, or important announcements.
QR codes can be seamlessly integrated into business processes, enhancing efficiency and accessibility. For instance, they can be used in inventory management to link to product details or manuals.
They can also provide easy access to customer guides, improving the overall experience and saving time for both businesses and customers.
2. Things You Need to Know Before Creating a QR Code
When you plan to create a QR code for a PDF, there are a few important factors to consider regarding the types of information that can be encoded and the different types of QR codes available.
Understanding these options will help you make the most of QR codes and their potential applications.
i. Types of Information Encoded in QR Codes
QR codes can store a variety of data types such as:
- Text: Store plain text, such as a message or a brief description related to your PDF.
- Website URLs: Link directly to a website or landing page associated with the PDF.
- Contact Information: Include names, phone numbers, and email addresses for easy communication.
- Email Addresses: Enable users to send messages related to the PDF quickly.
- Geolocation: Provide geographic coordinates for locations related to the PDF.
- WiFi Network Information: Allow easy connection by encoding WiFi network details.
- App Store Links: Guide users to download apps that might be relevant to the PDF.
- Event Details: Offer information on events such as dates, times, and locations.
- Social Media Links: Connect to social media profiles or pages related to the PDF.
These are just some examples of the information that can be encoded in a QR code. QR codes are versatile and can store a wide range of data to enhance user interaction and engagement with the content.
ii. Types of QR Codes
When it comes to types of QR codes, there are several types of QR codes you can choose from when creating a QR code for a PDF:
- Static QR Code: These codes are generated once and store fixed information. They are ideal for one-time campaigns because they cannot be edited later.
- Dynamic QR Code: These codes can be edited even after generation. They are useful for tracking scans, managing campaigns, and adjusting redirects as needed.
Additionally, there are other types of QR codes such as Micro QR codes, SQRC, and Frame QR codes that offer specific features like space-saving or restricted access. Choosing the right type of QR code depends on your needs and how you plan to use the QR code for your PDF.
3. Recommended FREE QR Code Tools for PDFs
To create a QR code for a PDF, you need a reliable QR code generator tool. Here are some recommended and FREE options to help you create and customize QR codes efficiently:
These tools provide an easy way to generate QR codes for PDFs while offering customization and flexibility. With these platforms, you can quickly create QR codes that suit your specific needs and enhance the way you share information.
4. How to Automate Trackable QR Code Generation for a PDF
Let’s say you run an event management company that organizes concerts, and you want to make the entry process easier by providing digital tickets with QR codes. These tickets need to be personalized and secure, with specific details for the ticket buyer and the event. You store the booking data in Airtable.
Now, let’s see how to automate QR code generation for a PDF using CraftMyPDF, Zapier, and Airtable. Following this process can help you create personalized, secure digital tickets with QR codes for events. This guide will teach you how to seamlessly add QR codes to your PDF templates, automate ticket creation, and make event entry smoother.
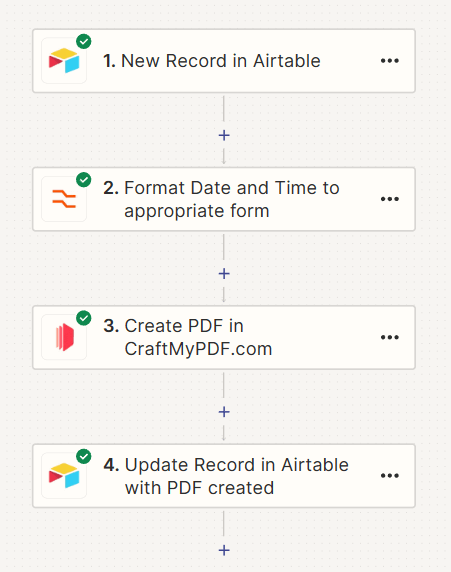
Here is the screenshot for the final automation setup that we are going to do. We are going to two Zaps for the automation
The first Zap is to generate event ticket PDFs with Airtable and CraftMyPDF

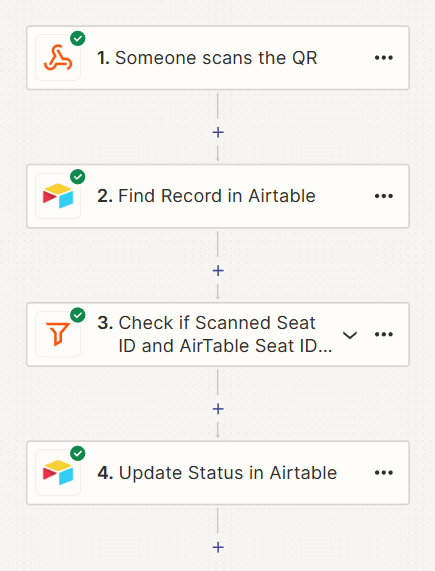
in the second Zap, we will add another automation to update the Airtable rows each time the QR code on the event ticket is scanned using a Webhook.

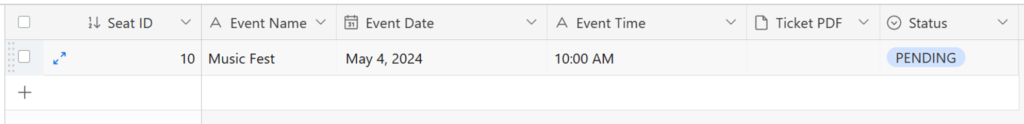
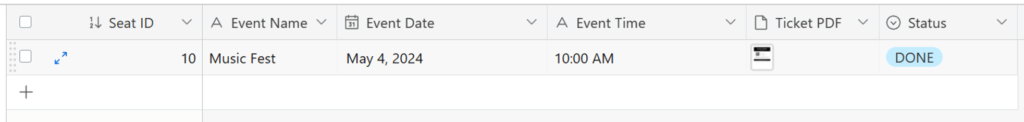
And this is how data in Airtable should look like. This is just sample data, you may additionally have more fields associated with this Airtable data.

Step 1: Design an Event Ticket With CraftMyPDF
CraftMyPDF is a cloud-based platform that allows you to design and create PDF documents or images using templates and data. It offers a drag-and-drop editor and various customization options like font and fillable components.
CraftMyPDF integrates seamlessly with no-code or low-code platforms and REST APIs, making it perfect for NoCode developers who want to automate PDF generation and share documents easily through QR codes.
With CraftMyPDF, you can streamline the process of creating personalized, interactive PDF documents for a variety of purposes. In addition, CraftMyPDF supports over 100 types of QRCodes and Barcode.
Let’s proceed to the process of designing a PDF template for tickets in our case using this exceptional tool.
i. Sign Up for CraftMyPDF:
Open your browser and go to the CraftMyPDF website.
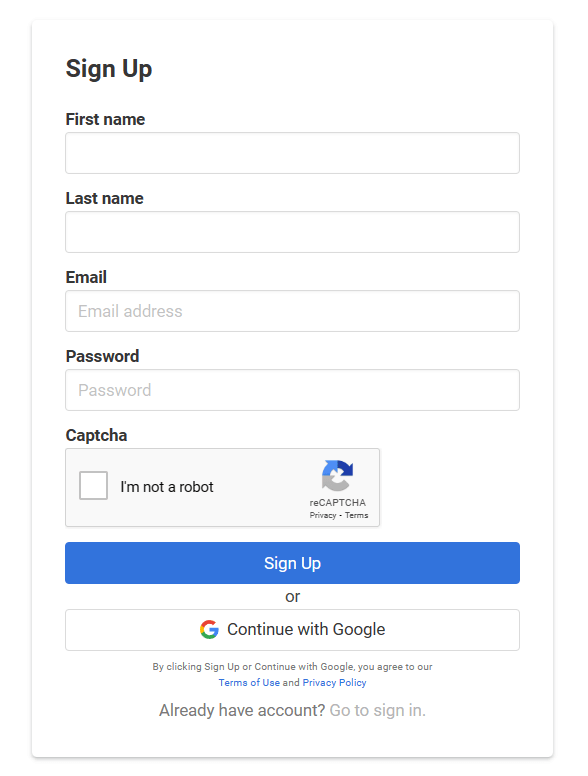
In the top right corner of the page, click “Sign Up” to access the sign-up form.

Fill in your details and click “Sign Up” to create your account.
Once you’ve signed up, you will be taken to your CraftMyPDF dashboard.
ii. Create a New PDF Template:
On your dashboard, click the “Manage Templates” tab next to the “Dashboard” tab.
At the bottom, click the “New PDF Template” button to create a new PDF template.
Name your template to keep it organized (e.g., “Event Ticket”).
In the “Select a template” section, choose “Event Ticket – Simple” under the “Ticket” category.
After selecting the appropriate category, click the “Create” button.
iii. Edit Your Template:
Now that your template is created, click the “Edit” button next to the template to make changes.
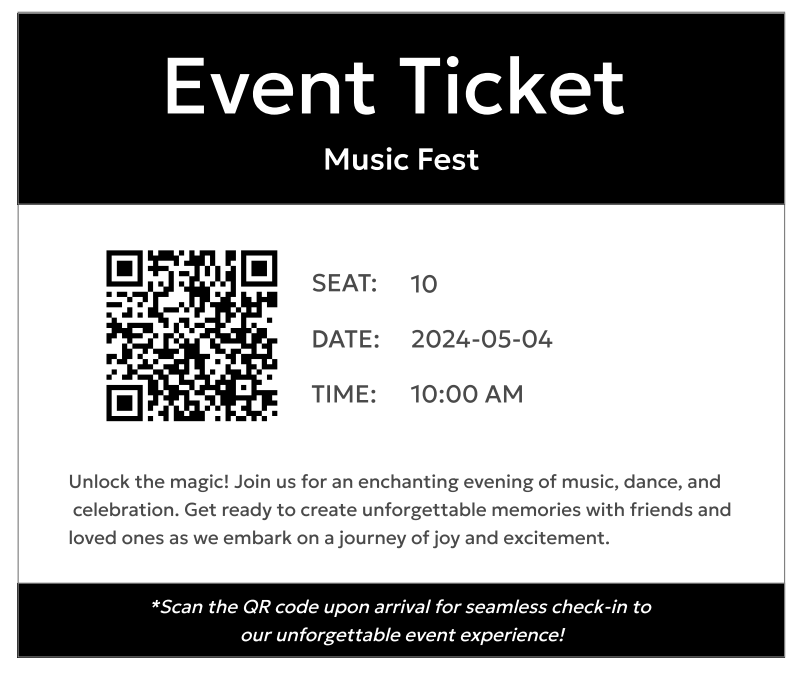
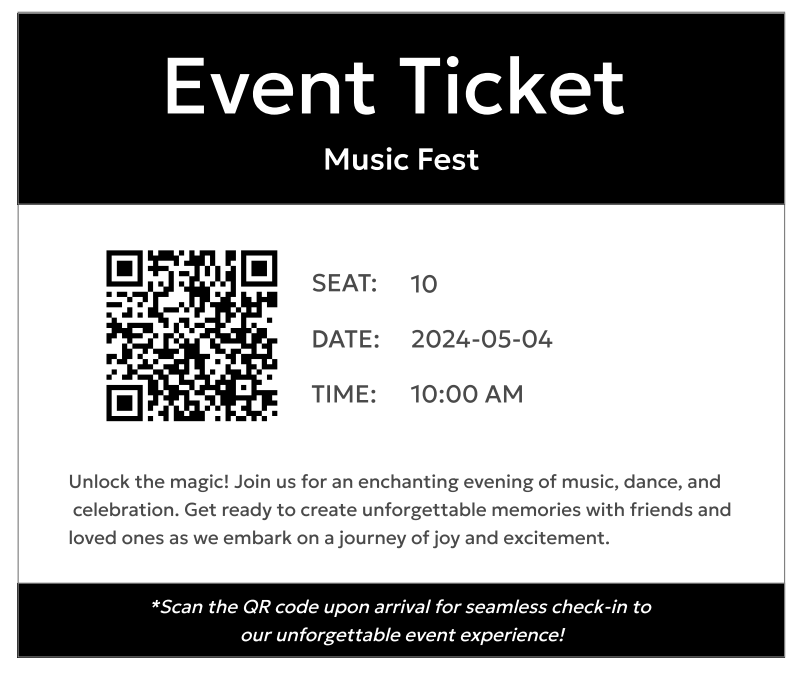
Add the necessary details to your template, such as the event’s name, date, time, and other information.
Integrate a QR code component into the template and position it so that it can be easily scanned. We will update this component later.
By following these steps, you can create a custom PDF template for your event tickets and integrate QR codes seamlessly.

Step 2: Automate PDF Ticket Generation using Zapier and Airtable
Now that we have the PDF template ready, we will start automating our process using the tool called Zapier. Zapier is a No-Code task automation tool that allows you to integrate various web applications that have API using the concept of API integration. We will integrate CraftMyPDF and Airtable using Zapier for our event ticketing use case.
So go ahead and sign up for the Zapier free version for now. You can purchase their paid version to run this automation in production. But, for now, the free version does the job to set the automation. Once your sign-up is complete, you will land on the homepage of your account.
i. Setting Up the Trigger
Trigger kicks off your automation. In our case, this is nothing but a new entry in Airtable as a row which signifies that someone has booked a ticket.
- Create a New Zap: Start by creating a new Zap in Zapier and name it.
- Add Trigger: The trigger is when a new record is added in Airtable, signifying a new ticket booking.
- Configure Trigger: Choose the Airtable app, select “New Record” as the event, and connect your Airtable account.
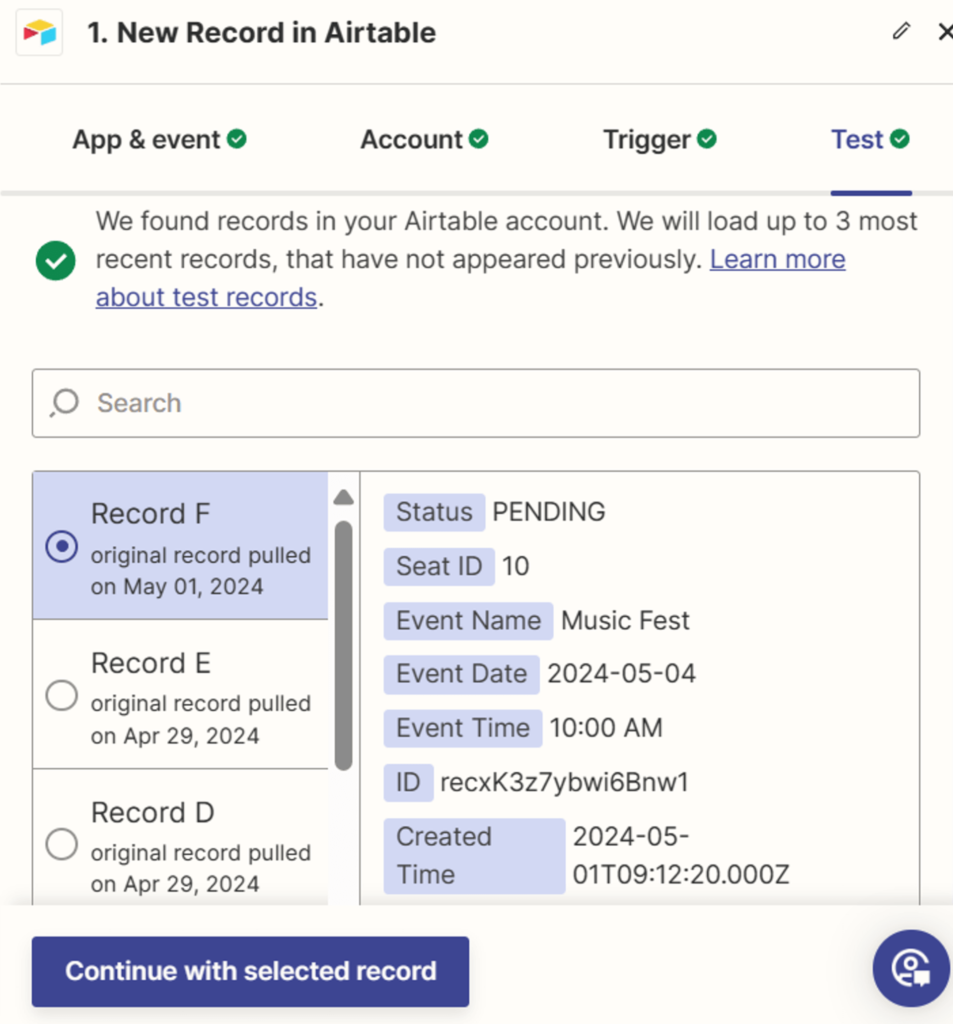
- Test Trigger: Select the appropriate Airtable base and table to monitor new records, then test the trigger.

ii. Formatting Data
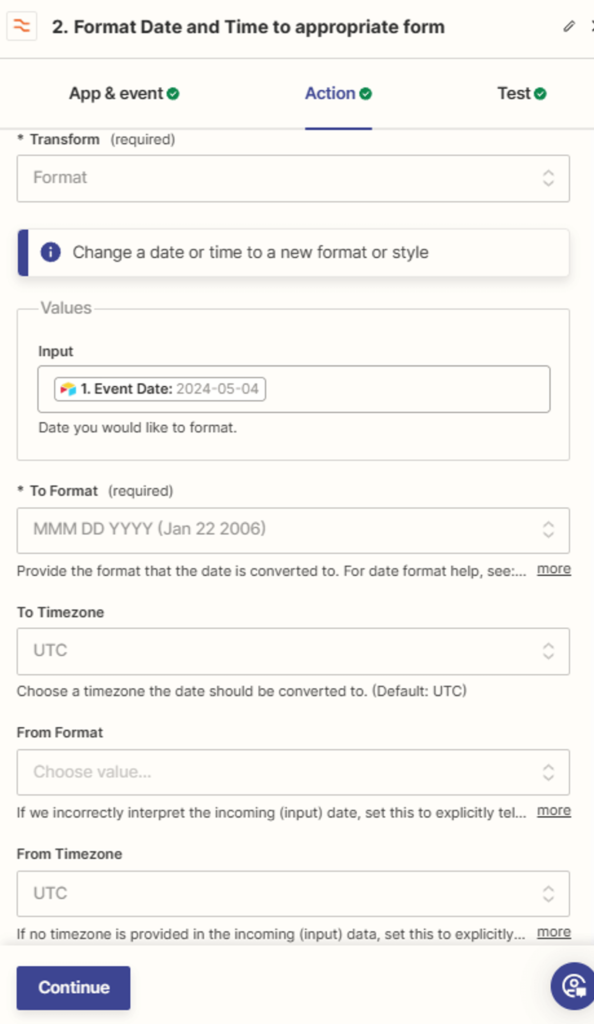
- Add Formatter Step: Use the Formatter app in Zapier to format the date and time for better readability.
- Configure Action: In the “Date/Time” event, select “Format” in the transform dropdown.

iii. Generating PDF Ticket
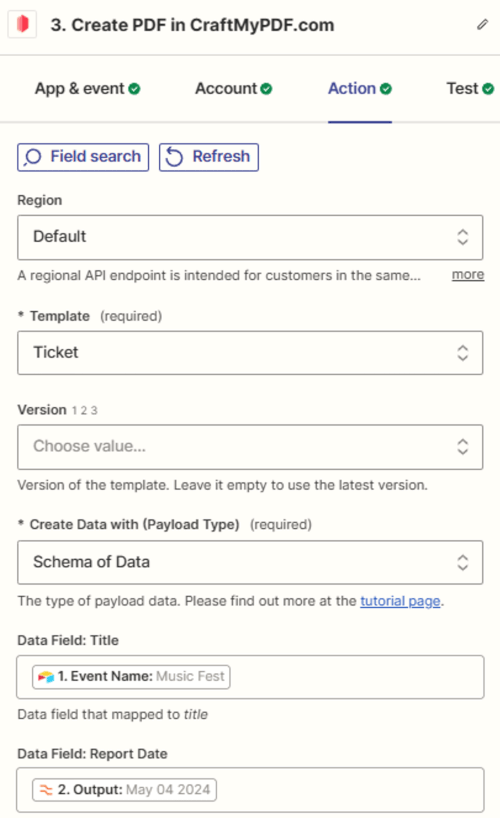
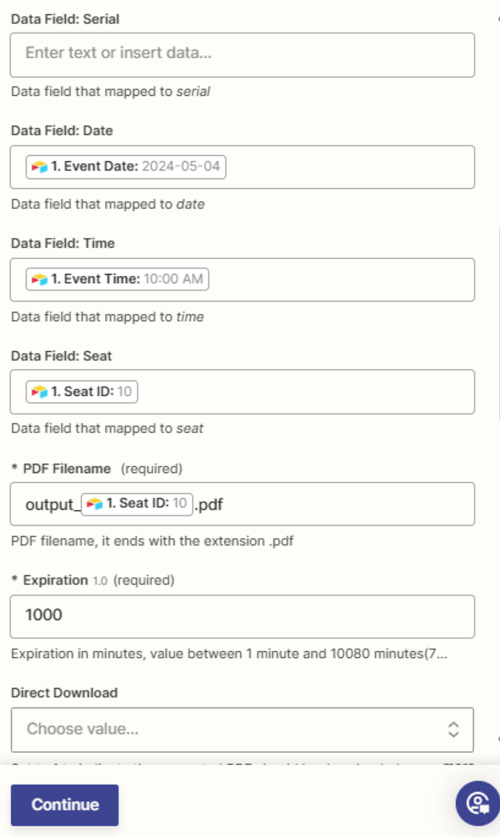
- Add Action: Choose CraftMyPDF as the app and “Create PDF” as the event.
- Connect CraftMyPDF: Connect your CraftMyPDF account.
- Configure Action: Select the template you created earlier in CraftMyPDF and pass data fields from Airtable to the template.


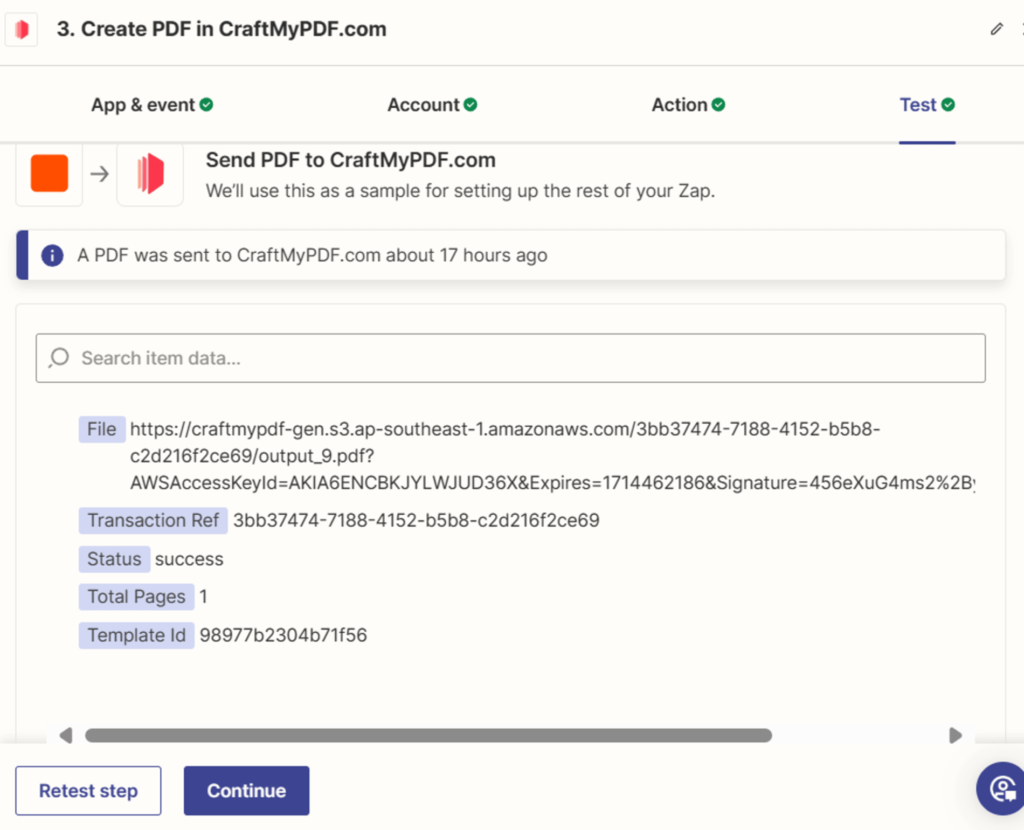
Test Action: Test the action to ensure the PDF ticket is generated correctly.

- Preview PDF: Preview the PDF to make sure it looks as expected.
iv. Updating Airtable Record with Generated PDF
- Update Airtable Record: Add an action to update the Airtable record with the generated PDF in the previous step.
Step 3: Entry Validation & Updating Airtable
We have updated the ticket PDF to Airtable, but what happened to our QR code? So let’s set up another zap to initiate this when someone scans our QR code on PDF.
Now why different zap here? The reason for this is that Zapier and most of the other automation apps don’t allow us to have multiple triggers in a single zap. And since in our first zap, we already have a trigger on a new row in the Airtable, we now have to create another zap for the QR scan.
i. Setting Up QR Code Scan Automation
- Create a New Zap: This zap will handle QR code scanning.
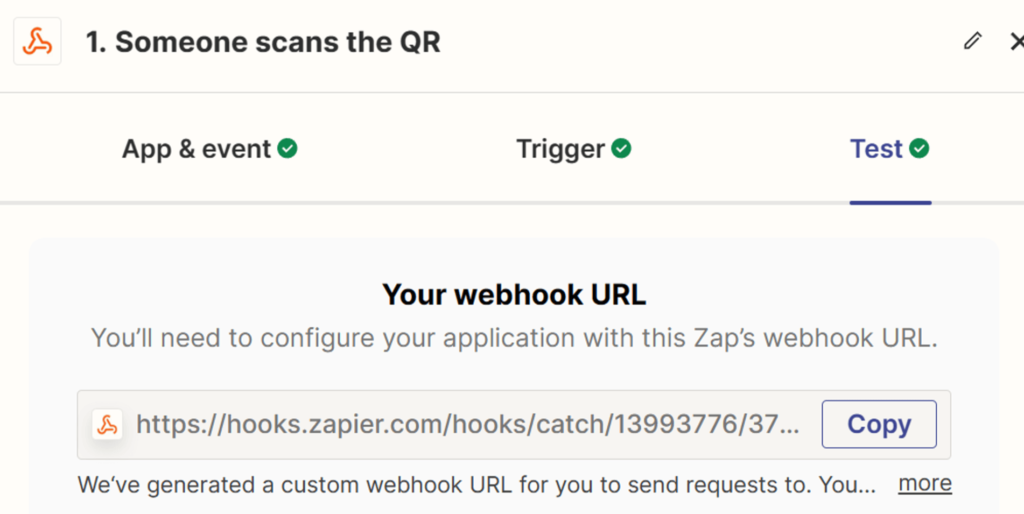
- Add Trigger: Choose “Webhooks by Zapier” as the trigger and select the “Catch Hook” event.
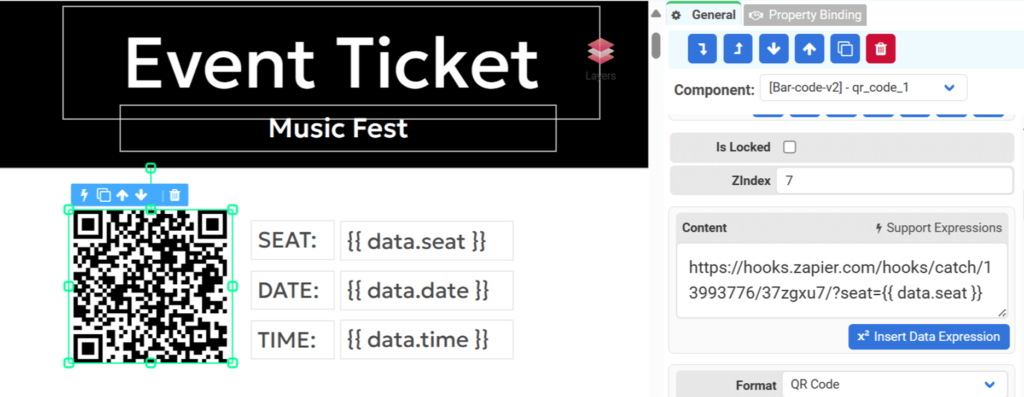
- Configure Trigger: Copy the webhook URL generated by Zapier and paste it into your CraftMyPDF template in the QR code component’s content section.

- Pass Variables: Append variables like seat number and name to the webhook URL to pass data dynamically from the QR code.
- You can append variables to the webhook URL as follows-
https://YOUR_ZAPIER_WEBHOOK?seat={{row.VARIABLE_NAME}}if you want to pass on more than 1 variable.
https://YOUR_ZAPIER_WEBHOOK?seat={{row.VARIABLE_NAME}}&name={{row.VARIABLE_NAME}}- Replace VARIABLE_NAME with your actual variable in CraftMyPDF, which you will find in the ‘data‘ tab.

ii. QR Code Scanning and Validation
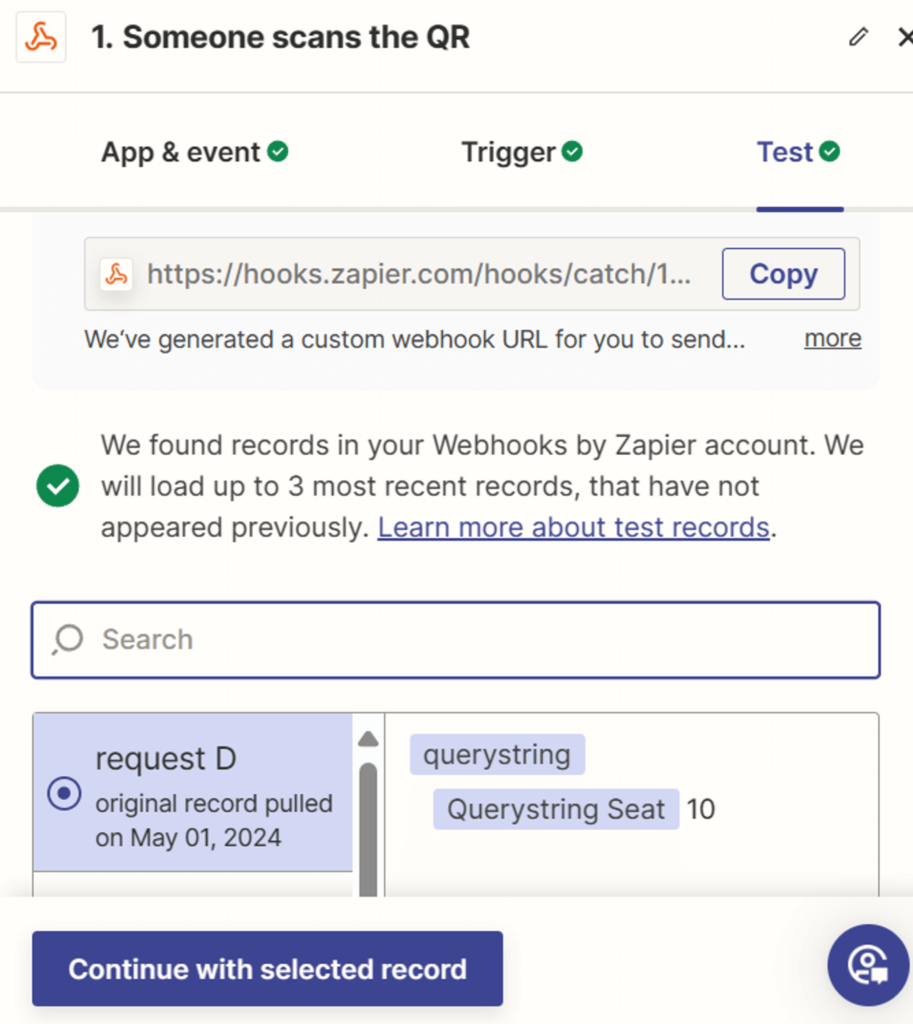
- Scan QR Code: Use a QR scanner to scan the code on the ticket.
- Test Zap: Go back to the zap and test the QR code scan using webhooks.

iii. Find Airtable Record
- Find Record: Add Airtable action with Find Record event to locate the corresponding record in Airtable using the data passed from the QR code scan.
iv. Update Status in Airtable
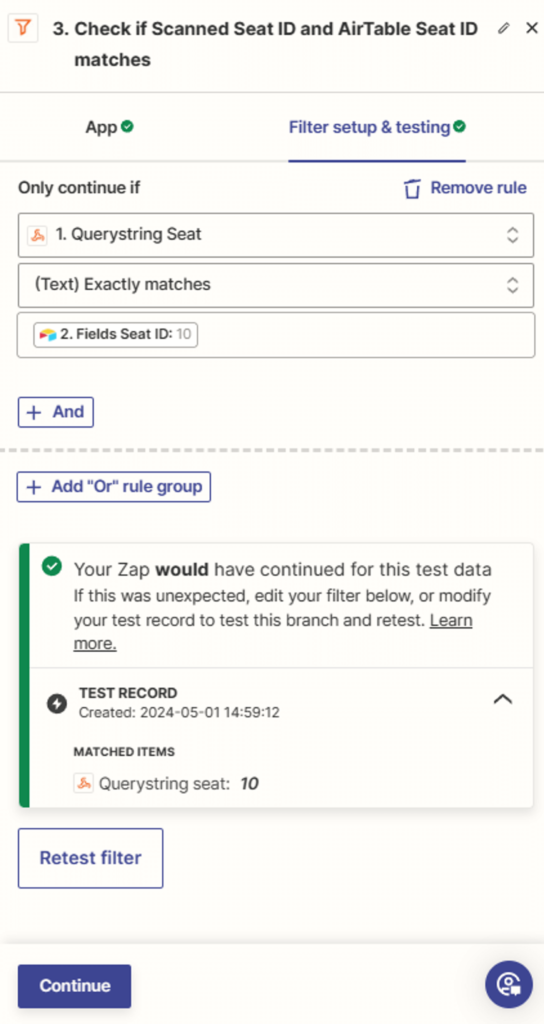
- Check if data matches: Using the filter step check if the seat ID matches from QR code data and Airtable.

- Update Status: Update the status to DONE in Airtable to validate the ticket if there is a match.
And done, We have automated our use case successfully.

5. Tips and Tricks Using QR Codes
i. Placement of QR Codes
For maximum visibility and scanning, place QR codes in well-lit areas at eye level or the height of a raised adult hand. Avoid placing QR codes on transparent surfaces or in dimly lit areas.
Place them in high-traffic locations near commonly used items, workstations, restrooms, and kitchens. Test QR codes on different devices to ensure they are easily scannable across various smartphones.
ii. Common Mistakes with QR Codes
Common mistakes include not providing a clear call-to-action, linking to non-mobile-friendly websites, and using QR codes in areas without internet connectivity.
Avoid using low-resolution images, poor contrast, or complex designs, as these can make QR codes difficult to scan.
iii. Maintaining and Monitoring QR Code Scans
Track QR code scans using dynamic QR codes and tracking software. Monitor scan data to understand their effectiveness and make necessary adjustments.
Integrate with asset management or tracking software for reports and insights. Regularly review and optimize the QR codes’ performance, placement, and content.
iv. Dynamic QR Codes
Dynamic QR codes allow you to change the content they point to without altering the QR code itself. This is a useful tool for keeping your content fresh and relevant.
v. Integrating QR Codes with Digital Marketing Tools
Integrate QR codes with other digital marketing tools like product marketing, print advertising, and email marketing.
QR codes can lead to exclusive content such as videos, special offers, or customer reviews. Use them for app downloads or to link customers to specific content.
vi. Innovative Uses of QR Codes Linked to PDFs
Some innovative ways businesses and educators can use QR codes linked to PDFs include:
- Interactive Product Information: Retailers can include QR codes on product packaging or displays that link to detailed PDF product manuals, specifications, or demonstration videos to enhance the customer experience.
- Augmented Reality Experiences: Businesses can create QR codes that, when scanned, unlock exclusive augmented reality content such as 3D product visualizations or interactive product tours within a PDF document.
- Dynamic Event Materials: Event organizers can use QR codes on event programs, signage, or handouts that link to regularly updated PDF schedules, speaker bios, or session materials, ensuring the information stays current.
vii. Tracking QR Codes Linked to PDFs
For tracking QR codes linked to PDFs here are a few strategies-
- Track QR Code Scans: Use dynamic QR codes that allow you to see how many times, where, and with what devices people scan the code. You can use Dynamic QR code generators offered by QR Code Generator, QR Code Tiger, and Uniqode.
- Integrate with Analytics: Link the QR codes with Google Analytics to understand user behavior and the effectiveness of your content.
- Optimize Based on Data: Analyze the scan data to improve your PDFs and QR code placements based on user engagement.
By using these methods, businesses can refine their marketing materials and customer support, while educators can tailor their learning experiences for better student engagement.
viii. Adding a Logo to QR Codes
To add a logo to a QR code, head online and generate your QR code. To allow more flexibility for the logo placement later, adjust the error correction setting to “Q” during the generation process.
Once you’re happy with the code, download it as a PNG file. Now, open Photoshop and create a new document with a suitable size for your QR code. With the document prepped, drag and drop the downloaded QR code image into your Photoshop workspace. Now clean up the QR code by removing the empty white space surrounding the code itself. You can also add a background color that complements your design.
Create a new layer for your logo and position it strategically on top of the QR code. Using masking tools, meticulously cut out a clean shape within the QR code that precisely mirrors your logo’s outline. Remember, the logo needs to completely cover the hole you created in the QR code.
This ensures the code remains scannable. Once you’re satisfied with the placement and coverage, apply a mask to lock in the final design. Use a QR code scanner app on your phone to confirm it can be scanned and interpreted correctly.
6. The Use-cases of QR Codes
Some examples of QR code usage for PDFs, showcasing real-life implementations, include:
- i. Restaurant Menus: During the pandemic, many restaurants utilized QR codes linked to PDF menus for contactless dining experiences, allowing customers to access menus on their smartphones easily.
- ii. Event Agendas: Event organizers have successfully used QR codes on posters and leaflets to provide attendees with event schedules and conference materials in PDF format, ensuring easy access to information throughout the event.
- iii. Tickets: Businesses have implemented QR codes linked to PDF tickets, enabling customers to easily download and save tickets on their preferred devices, streamlining the ticketing process, and enhancing user convenience.
- iv. Brochures: Companies have used QR codes on physical marketing materials like posters or leaflets to direct interested individuals to detailed PDF brochures, allowing for a deeper dive into product or service information.
- v. Real Estate: In the real estate industry, QR codes on property signs have linked potential buyers to PDF documents containing property details, floor plans, or information about the buying process, enhancing the property viewing experience.
These examples demonstrate the versatility and effectiveness of using QR codes linked to PDF documents in various industries and scenarios, showcasing how this technology can streamline processes, enhance customer experiences, and provide valuable information in a convenient and accessible manner.
7. Conclusion
In this article, we discussed various QR code tools, along with tips and tricks for using QR codes effectively. We also explored several use cases.
One key highlight of this article is the use of a no-code platform like Zapier and CraftMyPDF to automate dynamic trackable QR code generation in PDFs. These trackable QR codes offer numerous benefits for businesses, including a streamlined approach to automating business processes and enhanced user engagement.
In addition to no-code platforms like Zapier, Make.com, and Bubble, CraftMyPDF also supports integration through a REST API. If you’re interested in learning how to generate QR codes using Node.js or Python, please click here for more information.
Ready to create your QR codes? Try creating your own QR codes using CraftMyPDF. It’s a powerful tool that helps you design and customize QR codes for your specific needs, making it easy to create a QR code for a PDF or overlay a QR code on a PDF.
You can learn more about our Barcode and QRCode generator API or start experimenting with CraftMyPDF today by signing up and exploring its features!









