1. Introduction
Most of the PDF documents print and display on multiple pages. Our PDF rendering engine automatically manages the page breaks for you. However, if you want to control the paging and layout of your PDF template precisely, we have to use multiple normal sections.
To understand how we going to use normal sections to create a multi-page PDF, we need to understand the types of sections in a PDF template:
(i) Header section: It appears at the top of all of the pages and there is only one header in a PDF template.
(ii) Footer sections: It appears on the bottom of all of the pages and there is only one header a PDF template.
(iii) Normal Section: A normal section is where the body of the page. In a PDF template, we can have multiple normal sections.
Now we understand the purpose of each section type, the next is to see how we make use of normal sections as pages.

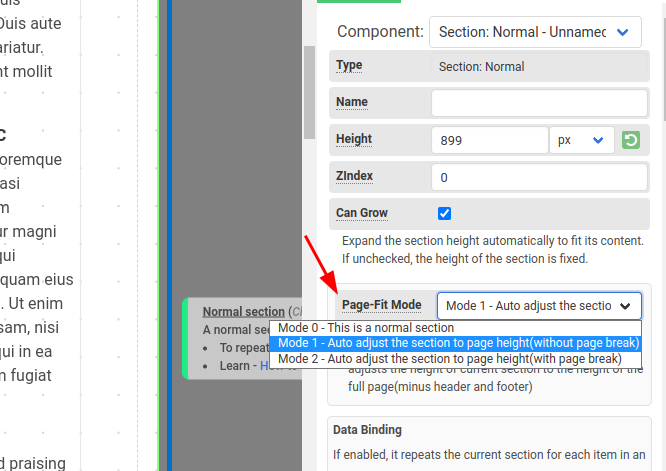
New Feature – Page Fit Mode
We now support a new option pageFitMode for normal sections. You do not need to manually click on the Set Section Height to Page Height button.
To enable pageFitMode, select a normal section and set the pageFitMode to either 1 or 2 – The designer automatically adjusts the height of the section to full-page during the design mode.
1.1 How to use normal sections as pages
We can make use of multiple normal sections by adjusting the section height(to the page body height) and page breaks to create a multi-page PDF template.
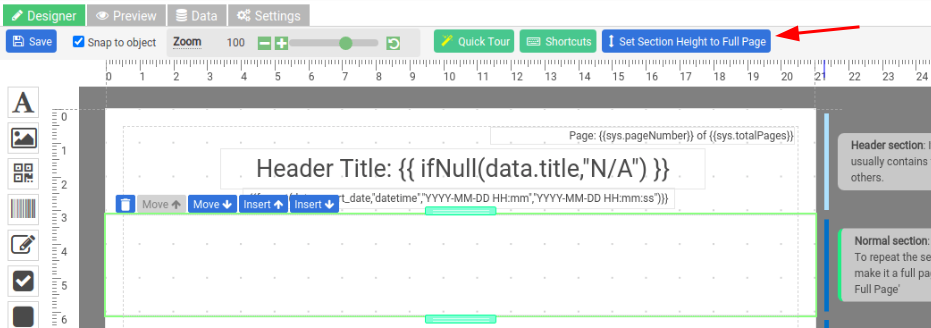
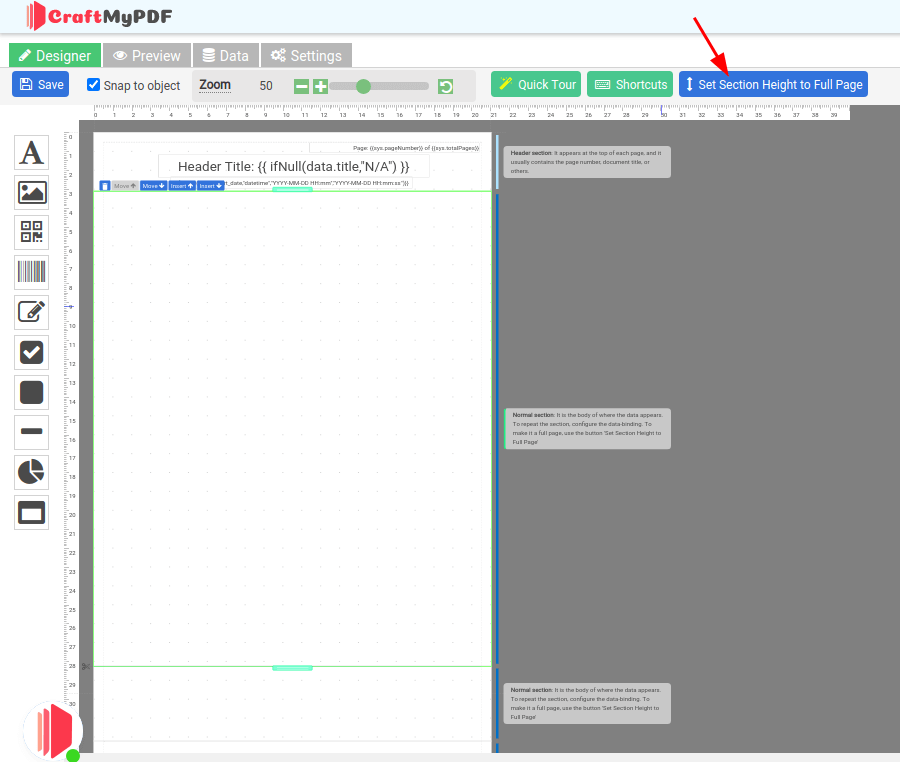
Each normal section can be a page – as long as you adjust its height to the page body height. First, click on a normal section to select the section. Next, in the upper toolbar click on the Set Section Height to Page Height button(Step 5).

The button Set Section Height to Page Height does 2 things:
(1) It automatically adjusts the height of the section to the height of page body height (Without the header and footer’s height).
(2) If the selected normal section is not the last normal section, the property Page Break After of the selected section is set to true. This will ensure the rendered page has a page break. Otherwise, if the selected is the last normal section, the Page Break After property is set to false.
Whenever you add, remove or adjust the height of a normal section, you need to click on the button Set Section Height to Page Height to reinitialize the Page Break After and height. So, it’s recommended to add all the normal sections needed first and do it once altogether.
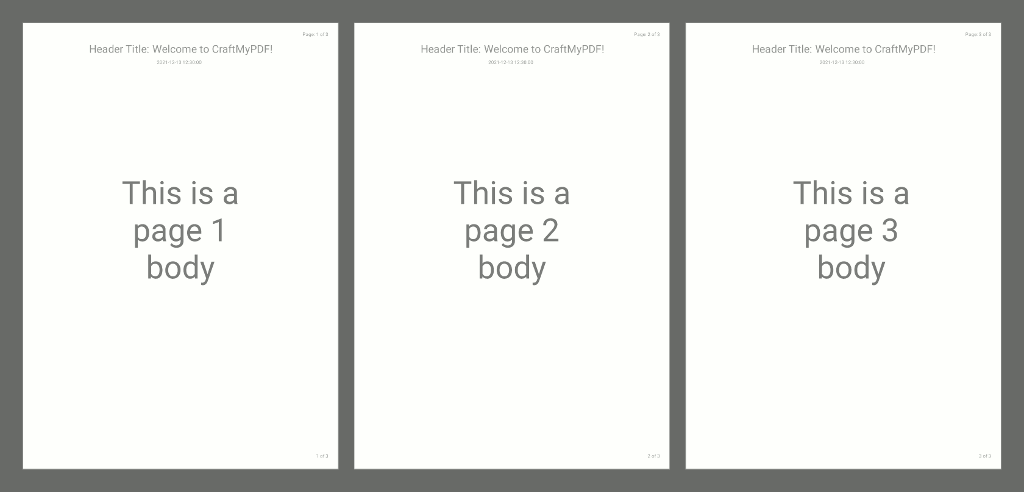
1.2 The Generated PDF
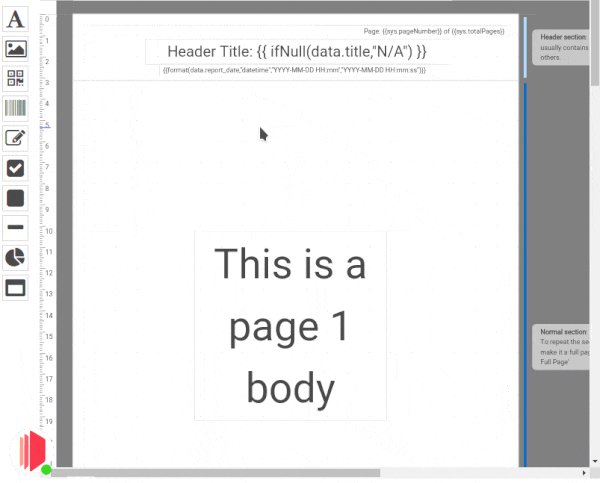
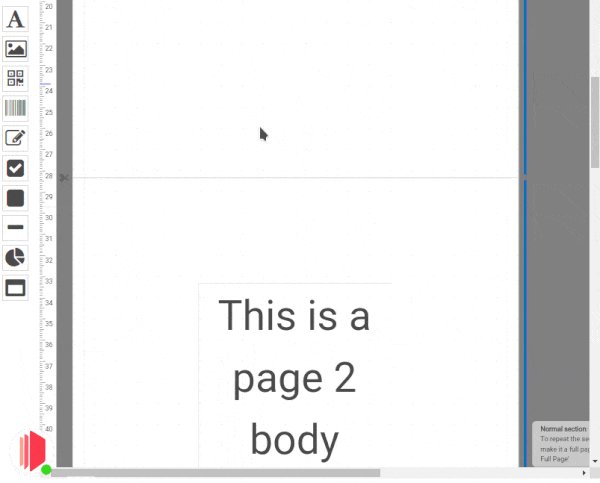
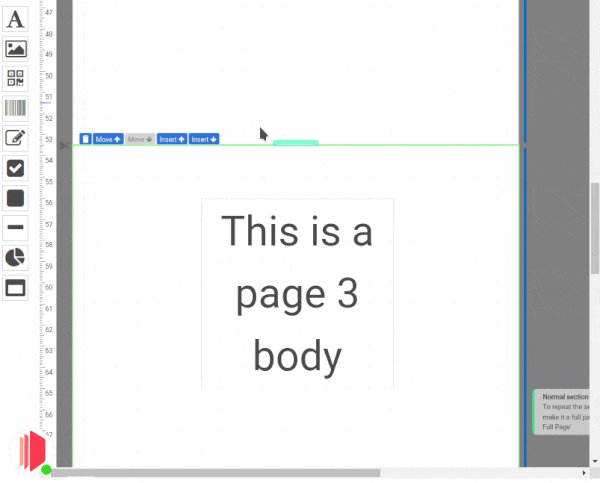
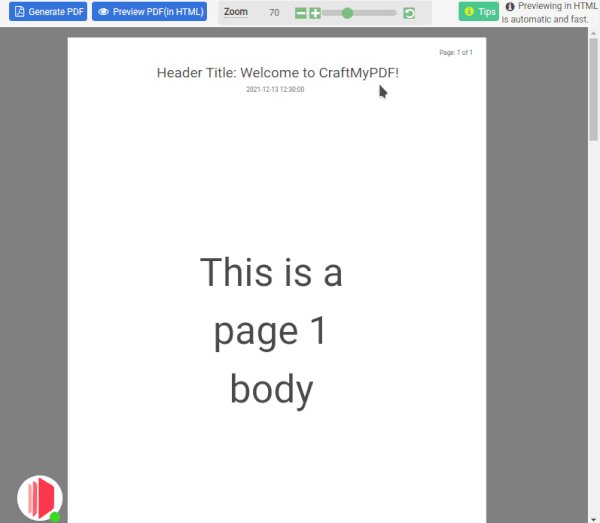
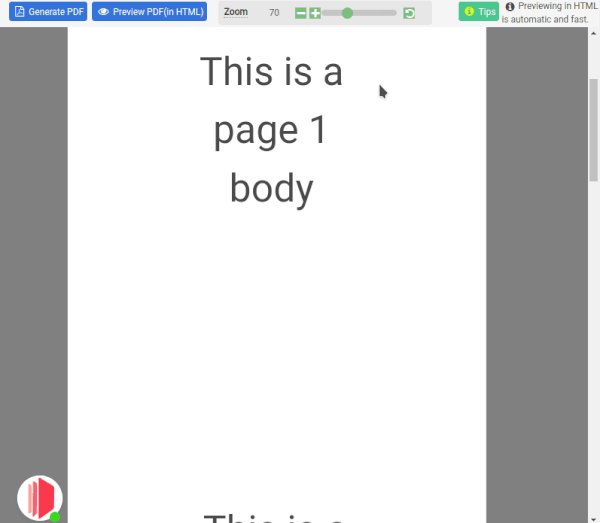
In this tutorial, we are going to create a 3-page PDF. The following is a PDF document produced by the tutorial:

2. Step-by-step walkthrough
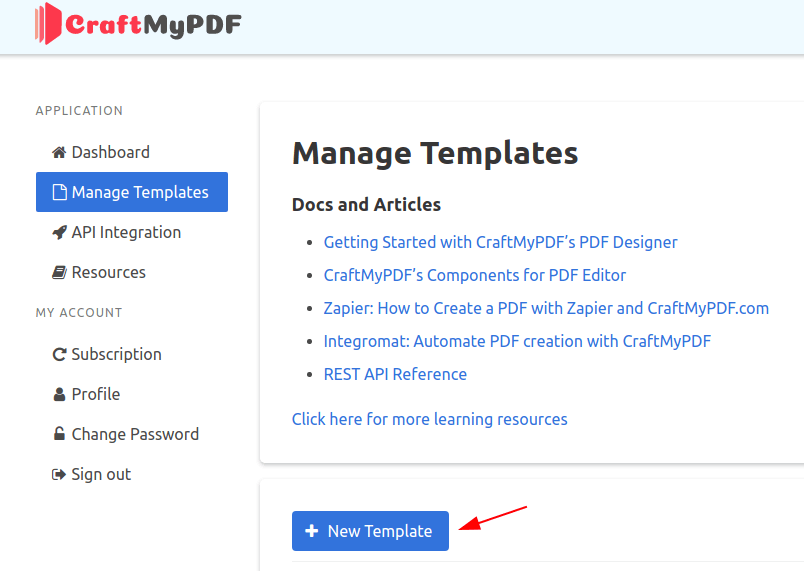
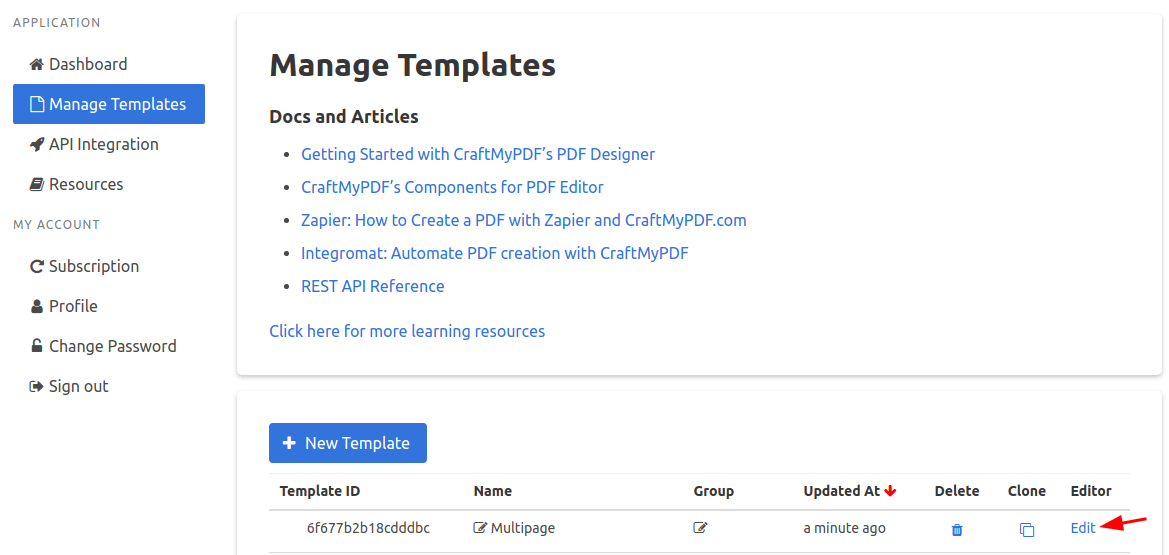
Step 1. On the Manage Templates page, click on the New Template button.

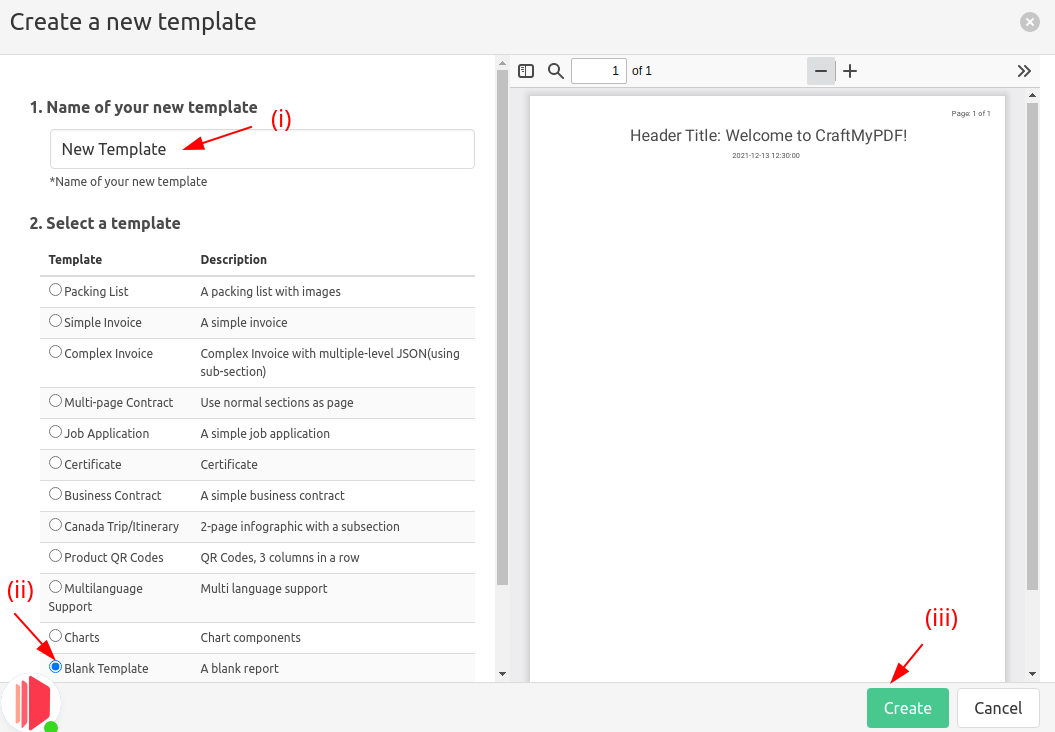
Step 2. In the dialog, name your template and select a template. In this tutorial, we start with a blank template and click on Create button to create a new template.

Step 3. On the Manage Template page, click on Edit to launch the PDF template editor.

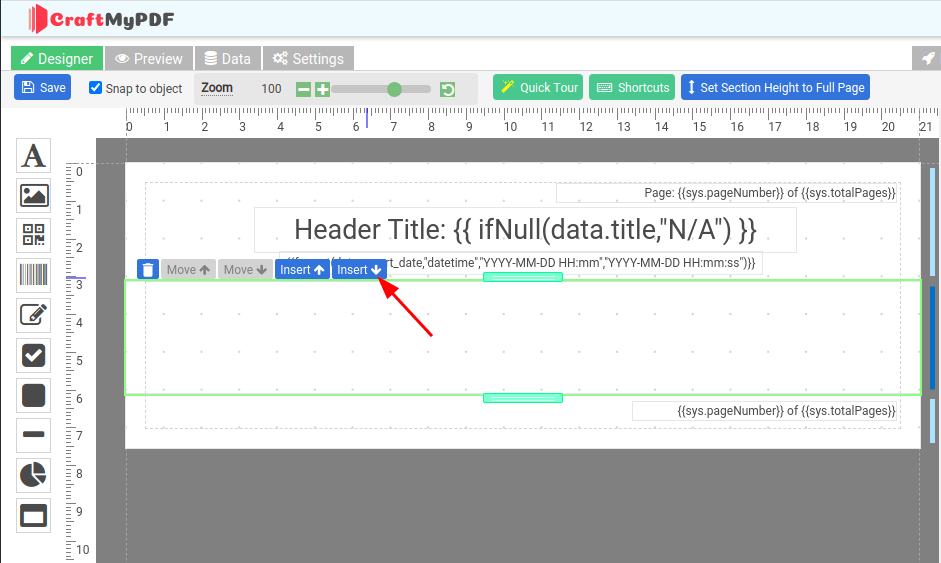
Step 4. Click on a normal section to select. In this tutorial, we are going to create a 3-page PDF. Click on the Insert below button to create a new section.

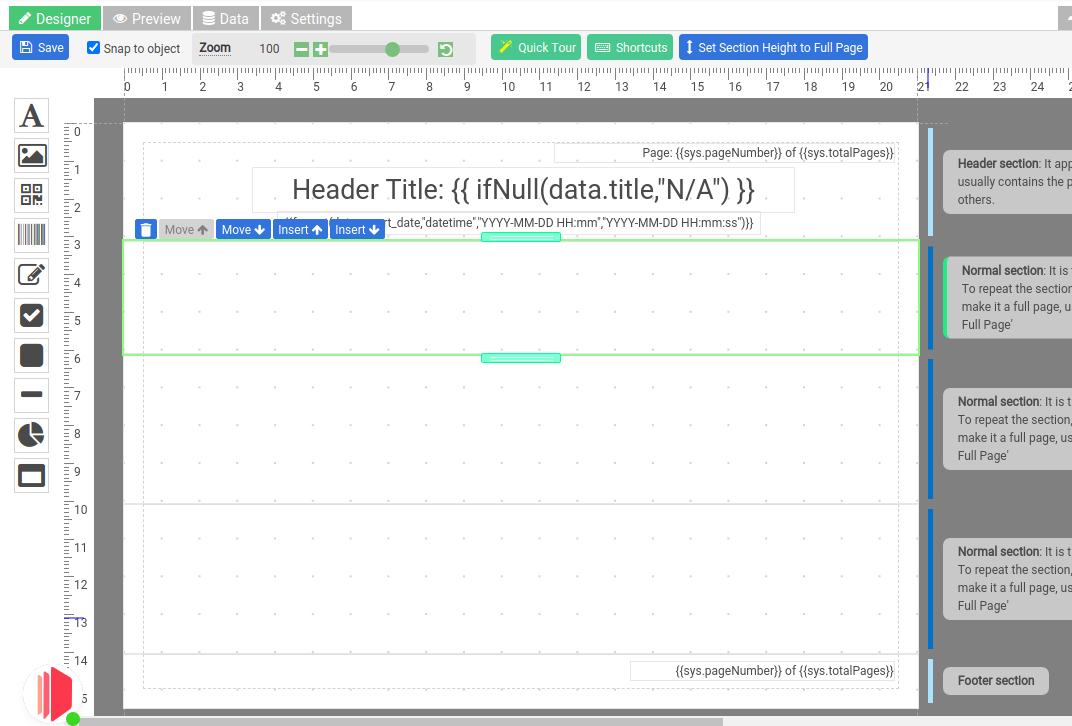
Step 5. Repeat 2 times to create two sections. Now, in the PDF template, there are 3 normal sections.

Step 6. Next, click on the Set Section Height to Full Page in the upper toolbar. It automatically adjusts the selected section’s height to the page body height.

Step 7. Repeat 2 times for the remaining normal sections
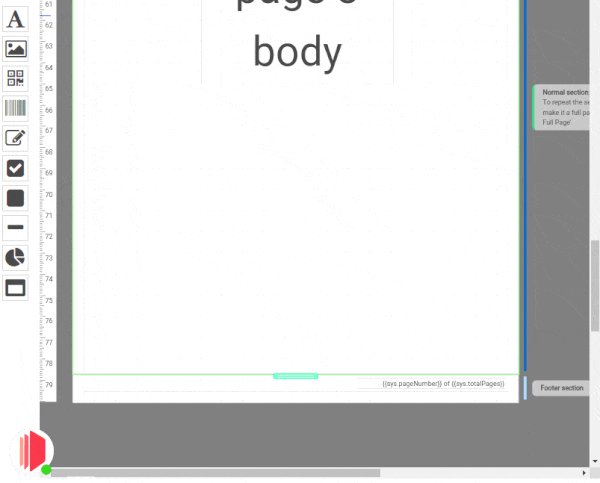
Step 8. Add Text elements to each of the sections to identify the order of the pages.

Step 9. Select the Preview tab and click on Preview PDF(in HTML) button.
P/S: The Preview PDF(In HTML) button renders without page breaks and only with one header/footer, use this to debug expressions only.


Step 10. Use the button Generate PDF to render actual PDF with proper headers, footers, and page breaks.

3. Conclusion
By using multiple normal sections it’s easy to pages.
Please take note that whenever a new section is added, removed or height is adjusted, you need to click on the Set Section Height to Page Height button again for all of the normal sections to reinitialize the Page Break After and height.