Do you want to give your app users the ability to edit and customize PDF templates? The CraftMyPDF PDF template editor is a powerful tool that can help you do just that.

By embedding this tool into your app, you can give your users the ability to easily design and edit PDF documents, all without leaving your app. In this article, we’ll walk you through the steps to embed the CraftMyPDF editor in your app.
Use cases of embedding the PDF and image template editor
The CraftMyPDF template editor offers a powerful editor session API that allows you to easily embed the PDF template editor (and image template editor) directly into your app. This gives your users the ability to customize and make changes to templates on their own, allowing them to create documents that perfectly fit their needs.
Let your customers can brand PDFs with logos and design elements
There are many use cases for the CraftMyPDF template editor. For example, companies can use it to brand their PDF documents, such as invoices, packing slips, and more, with their own unique colors, fonts, logos, and other design elements.
This not only helps to establish a consistent brand identity, but it also allows your users to create professional-quality documents that reflect their brand’s style and personality.
Embedding the editor which allows your customers to make changes to templates on their own
But the CraftMyPDF template editor isn’t just for companies – it can also be used as a self-serving tool to empower your customers or content creators to make changes to templates on their own. Imagine being able to provide your users with the ability to customize reports, invoices, and other documents without needing to go through your design team.
Not only does this save time and effort, but it also gives your users greater control over the appearance and content of their documents, making them more likely to be satisfied with the end result.
What is CraftMyPDF?
Before starting, it’s important to understand what CraftMyPDF is and how it can benefit your business and your users. CraftMyPDF is a powerful tool that makes it easy to create professional-quality images and PDF documents. Some of its features are:
- Drag & Drop Editor: The template editor allows your users to easily customize and create PDF documents using a drag-and-drop interface. This makes it quick and simple to achieve the desired results.
- PDF & Image Generation API: The CraftMyPDF template editor not only supports PDF templates, but it also has an image generation API that allows your users to create custom images as well. This gives you even more flexibility and customization options.
- Automate with No-code or Low-Code Platforms: The CraftMyPDF template editor can be easily integrated with no-code or low-code platforms such as Make.com or Zapier, allowing you to automate tasks and streamline workflows.
- Support of Fillable Components: The template editor supports fillable components, such as text fields, checkboxes, and dropdown lists, making it easy for your users to create interactive and customizable PDF documents.
- Expressions & Formatting Support: The template editor also offers support for expressions and formatting, allowing your users to create dynamic and visually appealing documents.
The Features of CraftMyPDF
There are also numerous benefits to integrating the CraftMyPDF template editor into your app such as:
- Easy Integration: The CraftMyPDF template editor is designed to be easily integrated into your app, making it simple to add this powerful tool to your platform.
- User-Friendly Interface: The template editor features a drag-and-drop interface that is easy to use, even for those who are not design experts. This makes it accessible and convenient for your users to customize and create professional-quality documents.
- Cost-Effective: By using the CraftMyPDF template editor, you can save on development costs and avoid the time and effort of building a template editor from scratch. This allows you to focus on other areas of your app and maximize your resources.
- Wide Range of Options: The template editor supports both PDF templates and image templates, giving you a wide range of customization options for your users. This allows them to create documents that perfectly fit their needs and achieve the professional results they desire.
Getting Started with CraftMyPDF
Getting started with CraftMyPDF is easy and straightforward. Follow these steps to get up and running in no time:
1. Go to the CraftMyPDF website and sign up for a free account. You’ll be redirected to the dashboard after signing up.

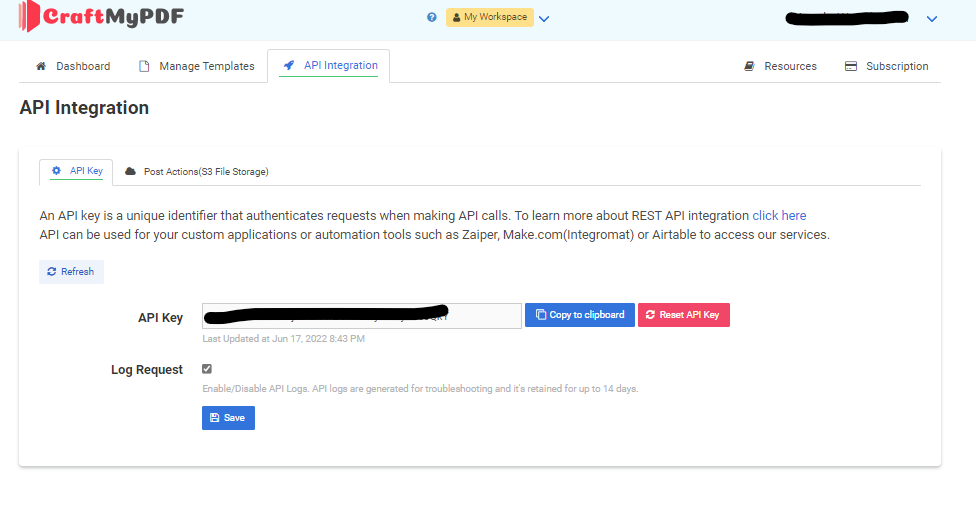
2. From the top navigation bar, go to the API Integration tab and copy the API key. This will be used to authenticate your requests to the CraftMyPDF API.

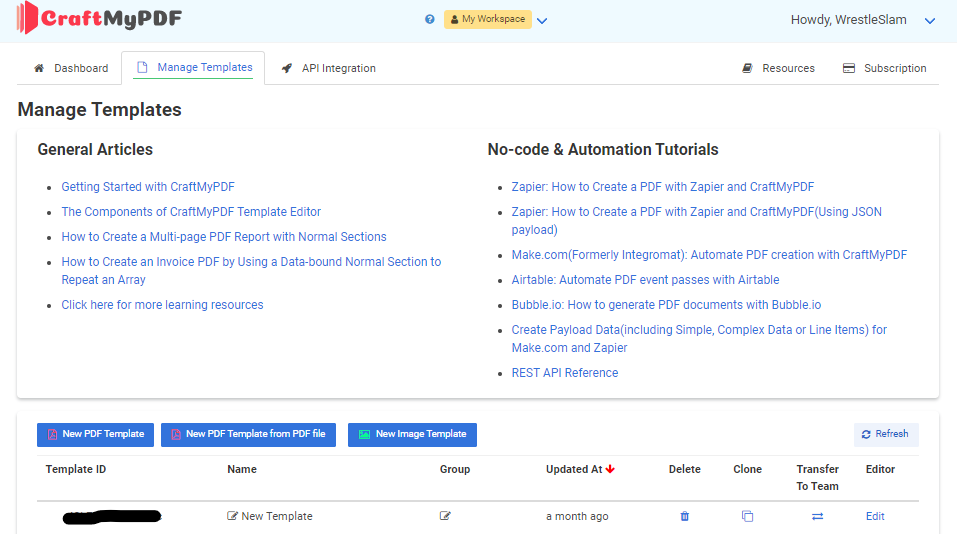
3. Go to the Manage Template section from the navigation bar and click on the “New PDF Template” button to create a new PDF template.

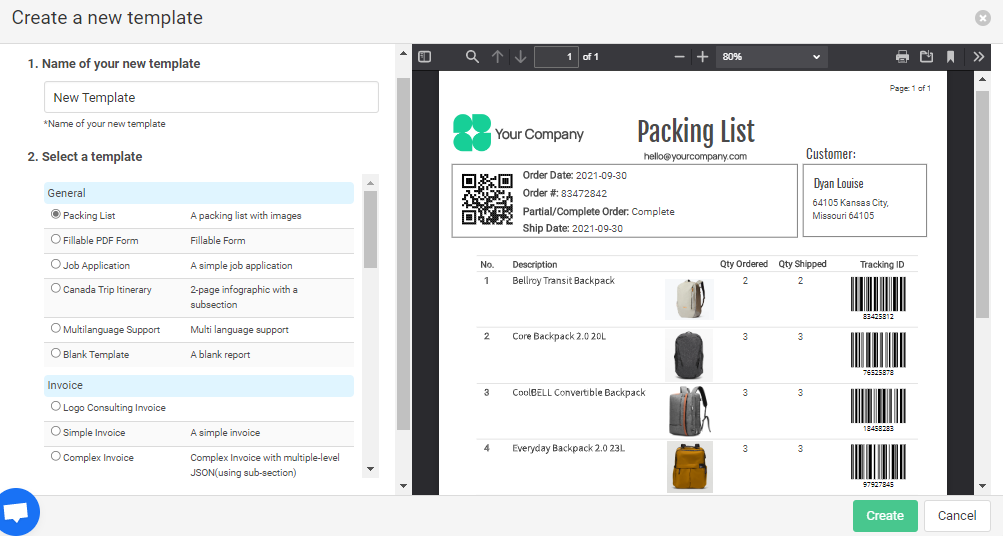
4. Choose from a list of prebuilt templates and select the one you want to use. Click the Create button to create your new template.

5. Go back to the Manage Template section and copy the template ID of the template you just created. You’ll need this ID when you start embedding the template editor in your app.
That’s it! You’re now ready to start embedding the CraftMyPDF template editor in your app.
Steps to Embed CraftMyPDF Editor for PDF and image
To embed the CraftMyPDF editor in your website, you’ll need to use the Create Editor Session (/create-editor-session) endpoint. This endpoint generates a unique URL that you can use to embed the PDF template editor in an iframe on your website.
But what exactly is an editor session? Simply put, an editor session is a temporary URL that allows you to customize the PDF template editor to fit your specific needs. You can use it to hide or show certain functionalities, customize the appearance of the editor, and more. This allows you to tailor the editor to your specific use case and provide your users with a seamless and intuitive experience.
Here are some of the things you can customize with Editor Session API:
- canSave: A boolean value that determines whether the user can save the template. The default value is true.
- canCreatePDF: A boolean value that determines whether the user can generate a PDF. The default value is true.
- canViewSettings: A boolean value that determines whether the user can view the settings of the editor. The default value is true.
- canPreview: A boolean value that determines whether the user can preview the document. The default value is true.
- canEditJSON: A boolean value that determines whether the user can edit the JSON of the template. The default value is true.
- canShowHeader: A boolean value that determines whether the CraftMyPDF header is displayed. The default value is true.
- jsonMode: An integer value that determines the mode of the JSON editor. A value of 1 enables the JSON editor, while a value of 2 enables the JSON viewer. The default value is 1.
- backURL: A string value that determines the URL for the back button. This allows you to customize the behavior of the back button and control where the user is redirected when they click it.
In this section, we’ll walk you through the steps to use the Create Editor Session endpoint and embed the CraftMyPDF editor in your website using JavaScript or Node.js.
To embed the CraftMyPdf Template Editor, we need to make three API calls:
Step 1: Clone a template:
To clone a template, we can use the following function:
var request = require('request');
var settings = {
"name":"New invoice",
"template_id":"TEMPLATE_ID",
"group_name":"customer_009"
};
var options = {
'method': 'POST',
'url': 'https://api.craftmypdf.com/v1/new-template-from',
'headers': {
'X-API-KEY': 'API_KEY'
},
body: JSON.stringify(settings)
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
});{
"status": "success",
"template_id": "TEMPLATE_ID_OF_NEW",
"from_template_id": "TEMPLATE_ID_OF_OLD"
}This code is making an API call to the new-template-from endpoint of the CraftMyPdf API. It is using the request library to make the API call, passing an options object to the request function that specifies the details of the request.
The options object includes the following properties:
method: The HTTP method for the request. In this case, it is set toPOST, which means that the request is sending data to the server to create a new resource.url: The URL of the API endpoint that the request is being made to.headers: An object containing the headers for the request. In this case, it includes theX-API-KEYheader, which is used to authenticate the request.body: The body of the request. This is typically used when making a POST or PUT request and includes the data that is being sent to the server. In this case, the body is a string containing a JSON object with three properties:name,group_name, andtemplate_id.
The request function also takes a callback function as an argument. This callback function is called once the API call has completed, and it takes in two arguments: error and response. If there was an error making the API call (e.g. a network error), the error argument will contain the error information. If the API call was successful, the response argument will contain the response from the API.
In this code, the callback function is checking if there was an error making the API call. If there was, it throws an error with the throw new Error statement. If there wasn’t an error, it logs the response body to the console.
The API call is expected to return a JSON object with information about the newly created template, including the template’s ID. This JSON object will be logged to the console by the console.log statement.
Step 2: List Templates
Now we are making an API call to the list-templates endpoint of the CraftMyPdf API to retrieve a list of available templates. This can be used to display a list of templates to the user, from which they can select a template. The selected template’s ID can then be used to create a new editor session.
var request = require('request');
var options = {
'method': 'GET',
'url': 'https://api.craftmypdf.com/v1/list-templates?limit=300&offset=0&group_name=customer_009',
'headers': {
'X-API-KEY': 'API_KEY'
}
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
});It’ll return a JSON Object:
{
"status": "success",
"templates": [
{
"template_id": "de377b2b24fca11a",
"name": "New invoice",
"status": "ACTIVE",
"created_at": "2022-12-28T10:00:58.258Z",
"updated_at": "2022-12-28T10:00:58.258Z",
"group_name": "customer_009"
}
]
}The URL includes query parameters to limit the number of templates returned to 300 and specify an offset of 0. It also includes a group_name query parameter, which filters the list of templates to only those with a group_name of customer_009.
Step 3: Create Editor Session
Now, we’ll use the template ID that user selected to create a new editor session with the CraftMyPdf API. This will generate a unique URL that we can use to embed the template editor in our application. Let’s take a look at the code for creating a new editor session.
var request = require('request');
var settings = {
"expiration":1440,
"template_id":"TEMPLATE_ID",
"canSave":true,
"canCreatePDF":true,
"canViewSettings":true,
"canPreview":true,
"canEditJSON":true,
"canShowHeader":true,
"backURL":"https://yoururl.com"
}
var options = {
'method': 'POST',
'url': 'https://api.craftmypdf.com/v1/create-editor-session',
'headers': {
'X-API-KEY': 'API_KEY'
},
body: JSON.stringify(settings)
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
});In this code, we are making a POST request to the https://api.craftmypdf.com/v1/create-editor-session endpoint using the request module. The expiration field determines the length of time in minutes that the editor session will remain active, while the template_id field specifies the template that will be used for the editor session. The canSave, canCreatePDF, canViewSettings, canPreview, canEditJSON, and canShowHeader fields determine the actions that the user will be able to perform in the editor session. The backURL field specifies the URL that the user will be redirected to when they close the editor session. The response from the server will contain a JSON object with a status field indicating the success or failure of the request, and a url field containing the URL for the editor session.
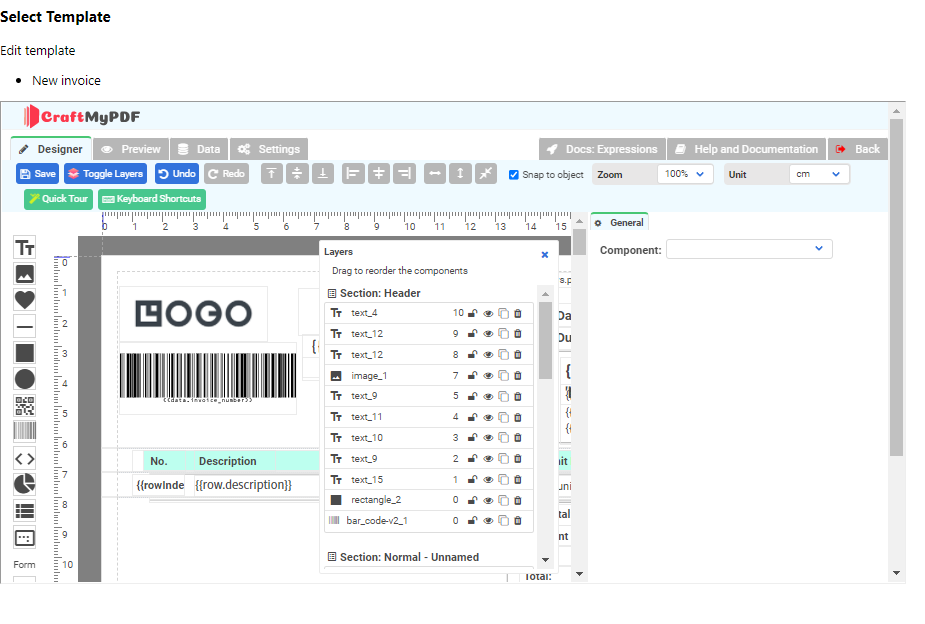
Step 4: Use the Session URL
Now that we have created a session URL using the template ID selected by the user, it’s time to use that URL to allow the user to edit the template. There are two main ways to use the session URL: by embedding it in an iframe or by redirecting the user to the URL. Let’s go through both methods in detail.
To embed the session URL using an iframe, you can simply add the following line of code to your HTML file:
<iframe src={editorUrl} />To redirect the user to the URL, you can use the following code snippet:
<a href={editorUrl}>Edit template</a>When the user clicks on the Edit template text, they will be redirected to the template editor page, where they can edit the template. Replace editorUrl with the actual session URL.
Both of these methods allow you to easily integrate the template editor into your website or application, giving users the ability to customize and edit templates directly within your site.

Conclusion
In conclusion, the CraftMyPDF PDF template editor is a powerful tool that allows you to easily create, edit, and customize PDF templates in your app.
By following the steps outlined in this article, you can easily clone templates, list available templates, create an editor session, and use the session URL to either embed the template editor in an iframe or redirect users to the editor.
Whether you are building an invoicing app, a contract management platform, or any other type of app that requires the creation and manipulation of PDF documents, the CraftMyPDF template editor is a valuable tool to have in your toolkit.










