PDF format is capable of embedding fonts. CraftMyPDF not only supports Google fonts but also supports custom fonts.
In this short tutorial, we are going to guide you to use your own custom fonts for your PDF template.
Option 1: Use a font file (woff, woff2, or a TTF file)
Step 1: First, please upload your font file(woff, woff2 or TTF) to a CDN
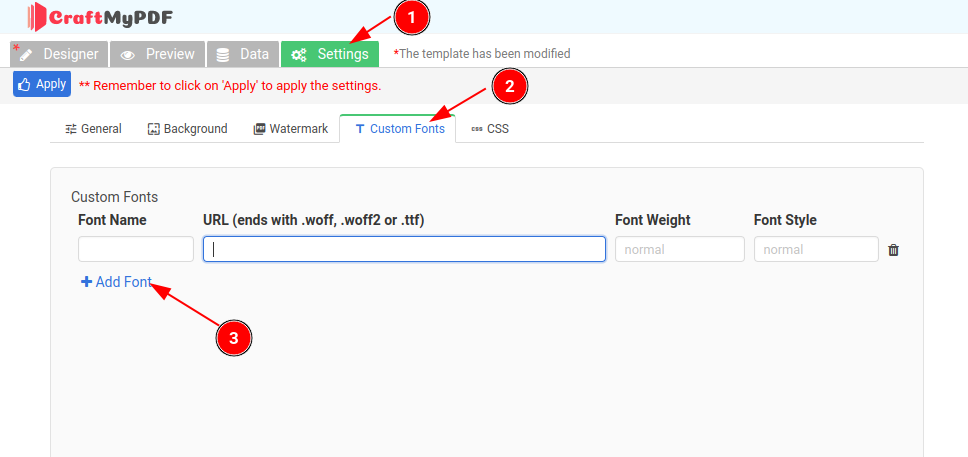
Step 2: Then in the Settings tab -> Custom Fonts tab, enter your font name, and URL(You may leave the Font Weight and Font Style empty).

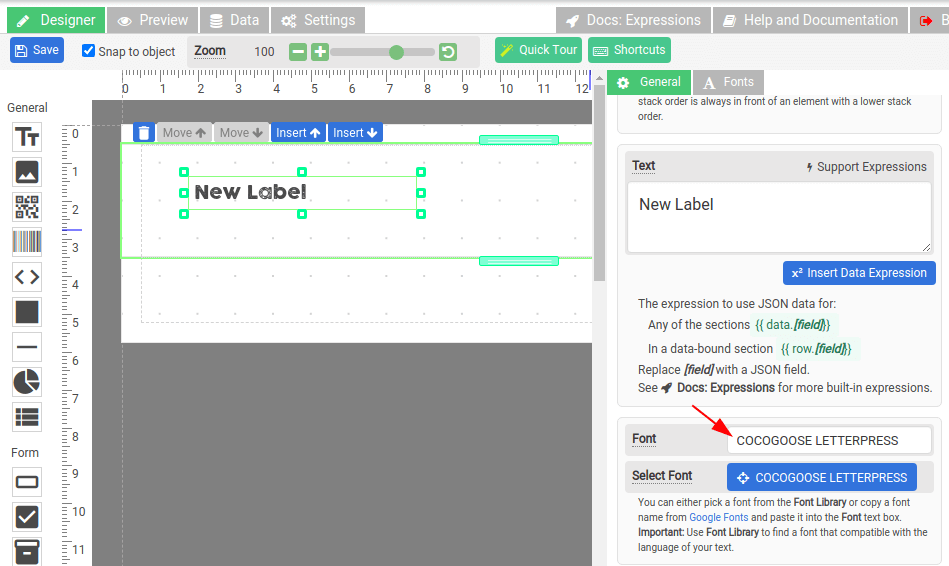
Step 3: Then, in the PDF template designer, click to select a label and enter the font name, and press Enter

Option 2: Use CSS import style
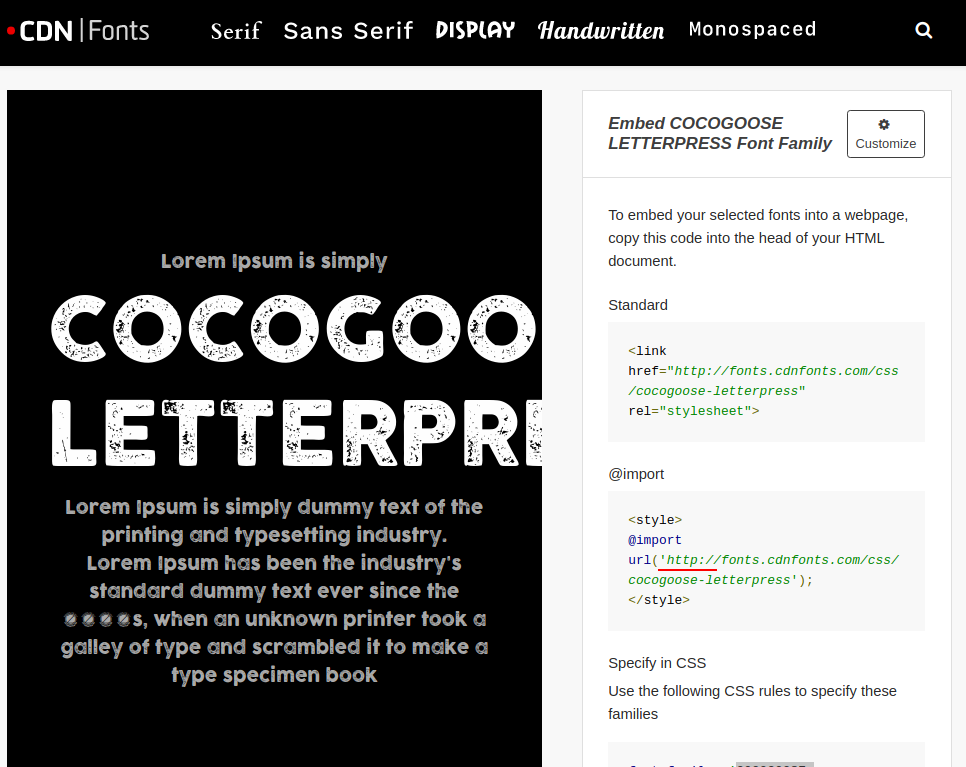
You may use a font that is available on an online font library such as https://www.cdnfonts.com/
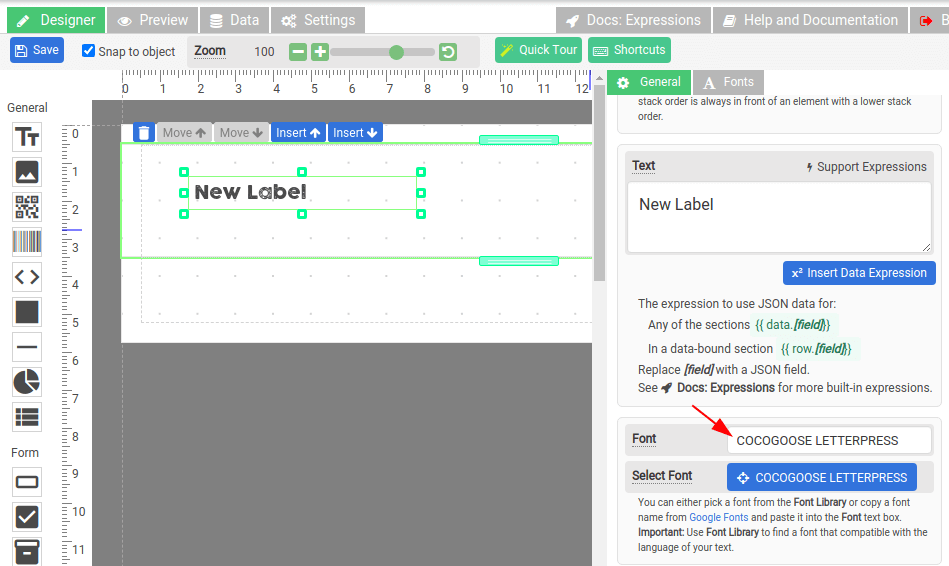
The following is a font named COCOGOOSE LETTERPRESS and we are going to use the font for a label component.

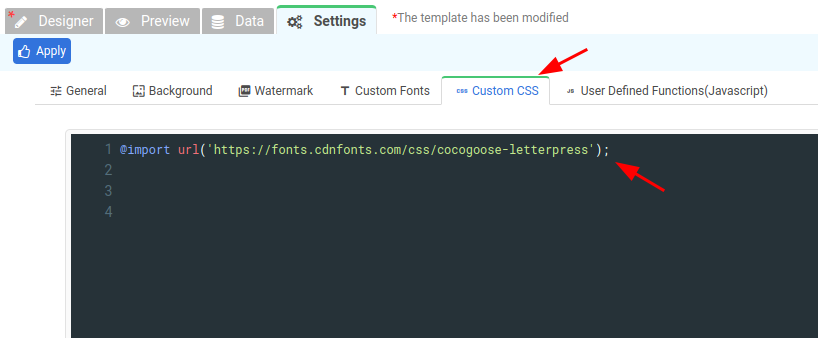
Step 1: In the Settings tab, paste the following import style into Custom CSS as follows:
@import url('https://fonts.cdnfonts.com/css/cocogoose-letterpress');
Step 2: Then, in the PDF template designer, click to select a label and enter the font name, and press Enter