Bubble.io is a powerful no-code platform that allows you to design, develop, run applications without writing a single line of code.

Bubble.io has a collection of plug-ins that enhance the capabilities of the platform. It allows third-party developers such as CraftMyPDF to extend the platform and add features to it.
We have built a native Bubble.io plug-in for you to integrate your applications with CraftMyPDF and generate PDF documents easily. The plug-in integrates with our services using REST API.
The actions of the plug-in are:
- Generate PDF
- Create Editor Session
- List Templates
- Create New Template From
- Update Template
- Delete Template
- Thing(s) to JSON
- Build JSON
The CraftMyPDF plugin uses API Key for authentication.
In this tutorial, we are going to add the CraftMyPDF plug-in to an application and use it to generate PDF documents.
Email us at [email protected] to get the sample project, we will send you a working project based on your API key. Please specify your Bubble email account and also the template id(CraftMyPDF) in the email.
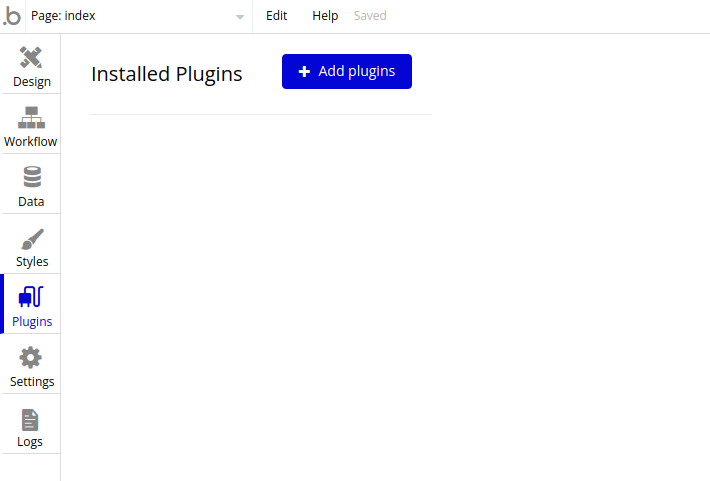
Step 1: Navigate to the Plugins tab
On the Plugins tab, click on Add plugins to install the CraftMyPDF plug-in.

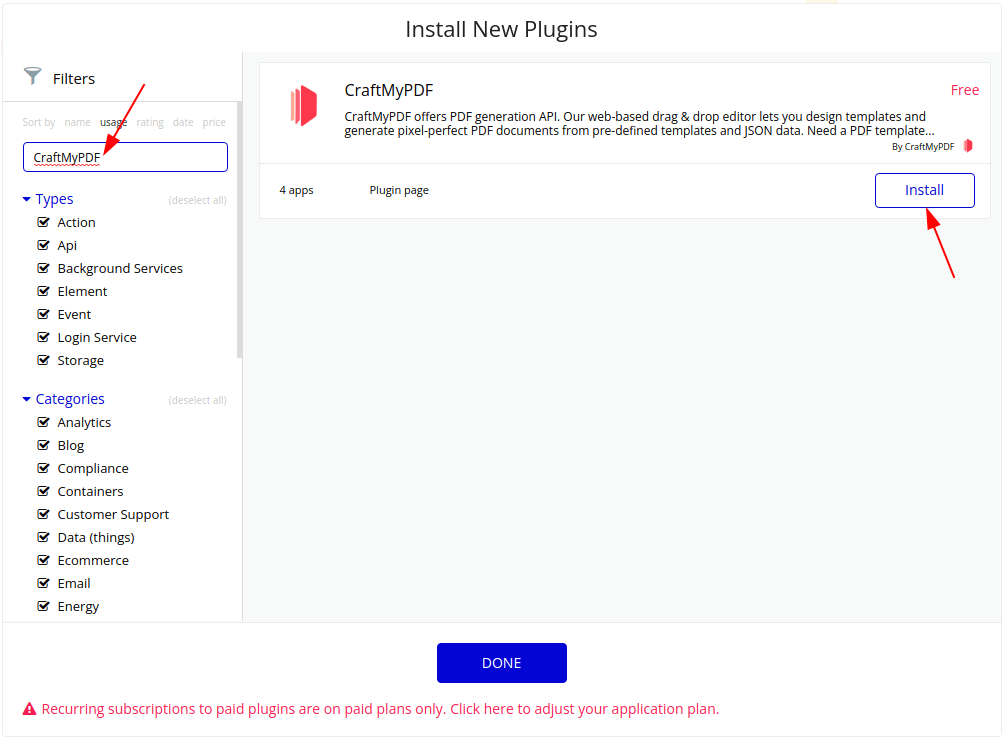
Step 2: Search for the plug-in
In the Filters, enter CraftMyPDF in the text field. On the right is the search result, click on the Install button to install the CraftMyPDF plugin.

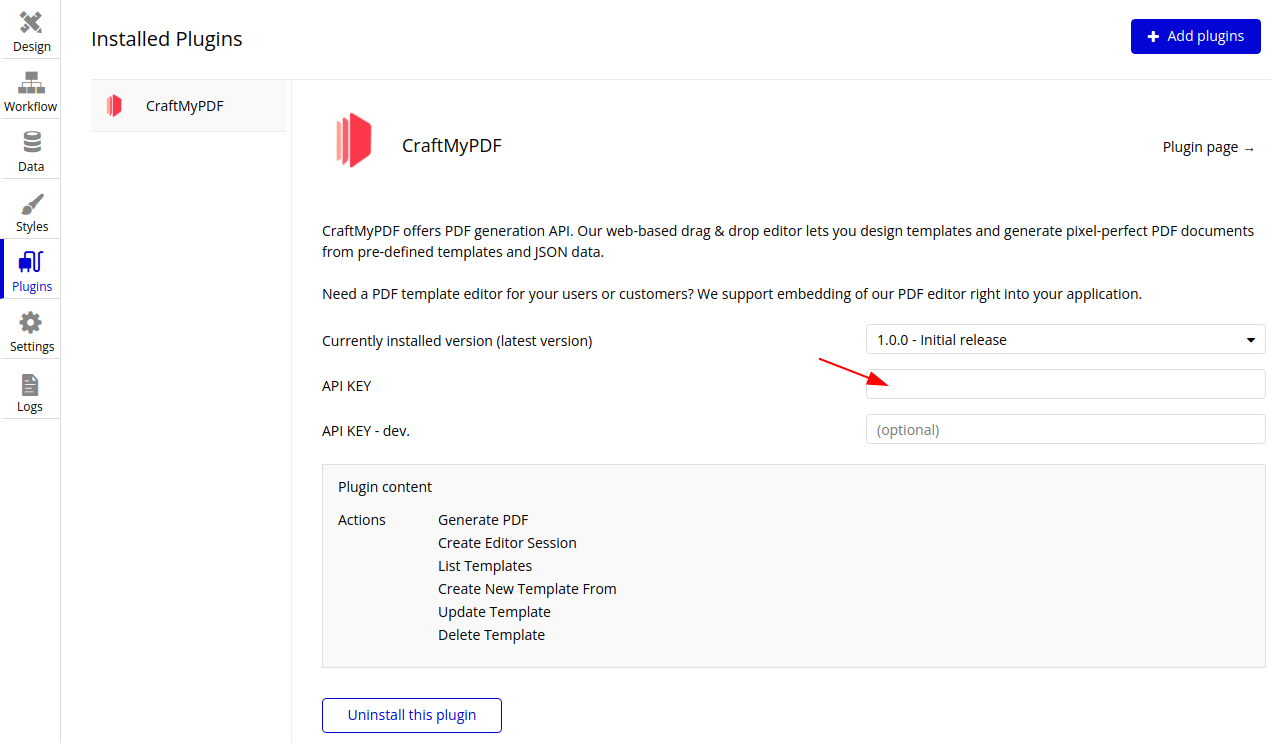
Step 3: Enter the API Key
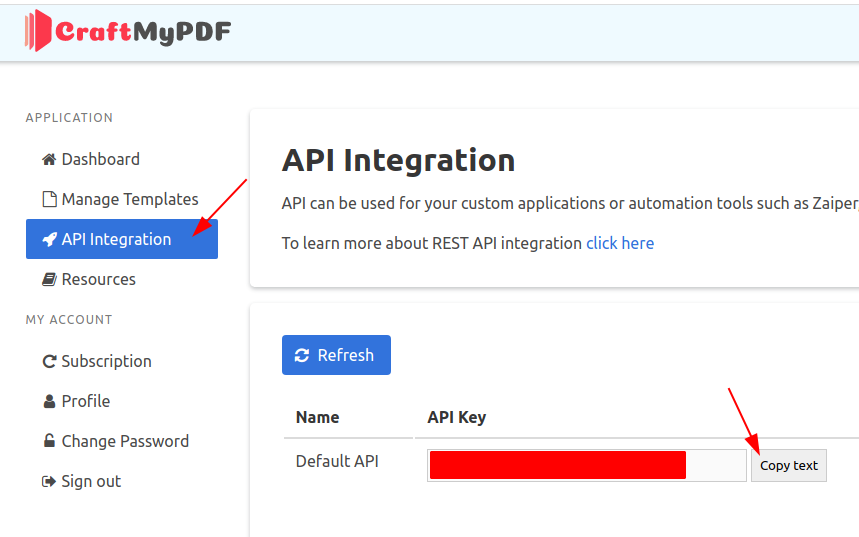
Enter your API Key in the API Key field.

The API Key can be obtained in the Integration tab in CraftMyPDF

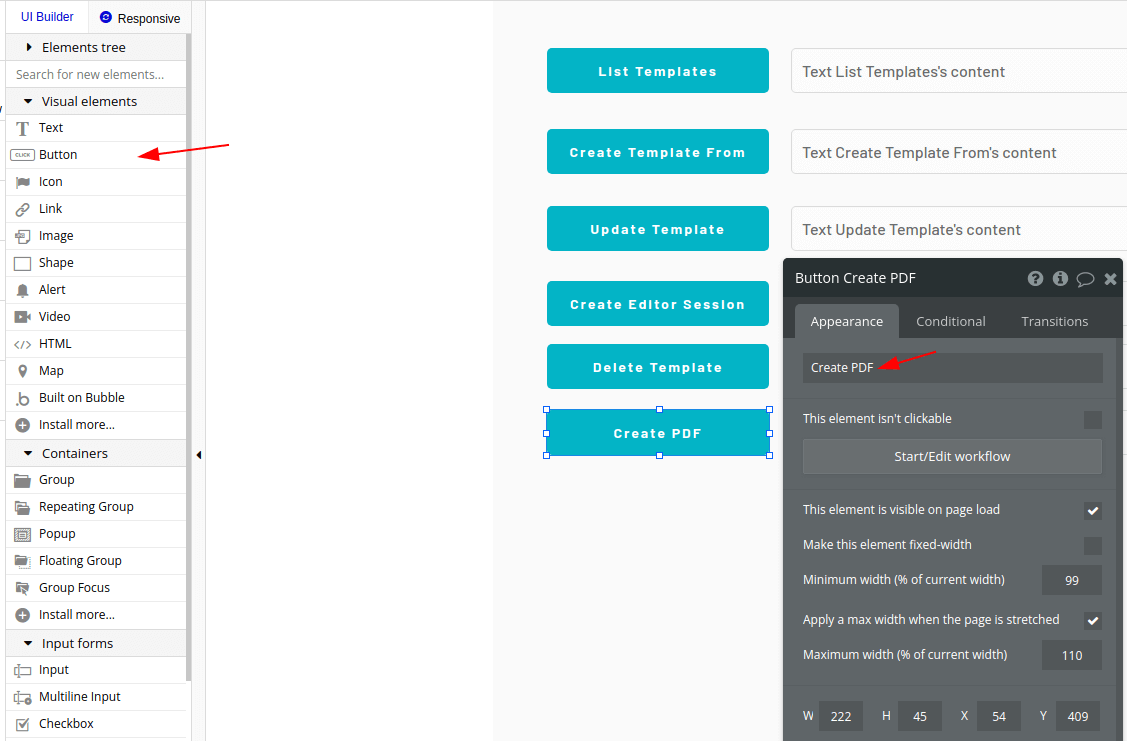
Step 4: Create a new button in UI Builder
In the UI Builder, drag and drop a Button. Change the label of the button to Create PDF

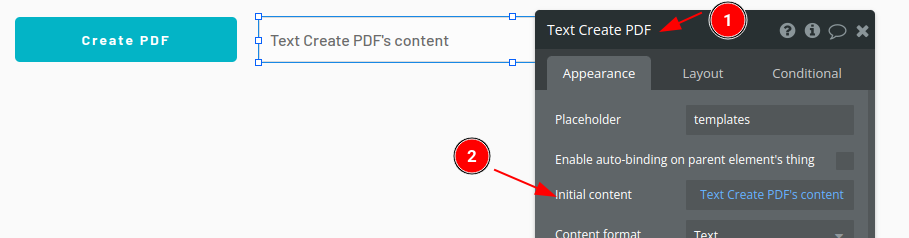
Drag and drop a new Input to display the generated PDF.
(1) Next, name it Text Create PDF.
(2) In the Initial content field and create a new state content and set the initial content to the new state content

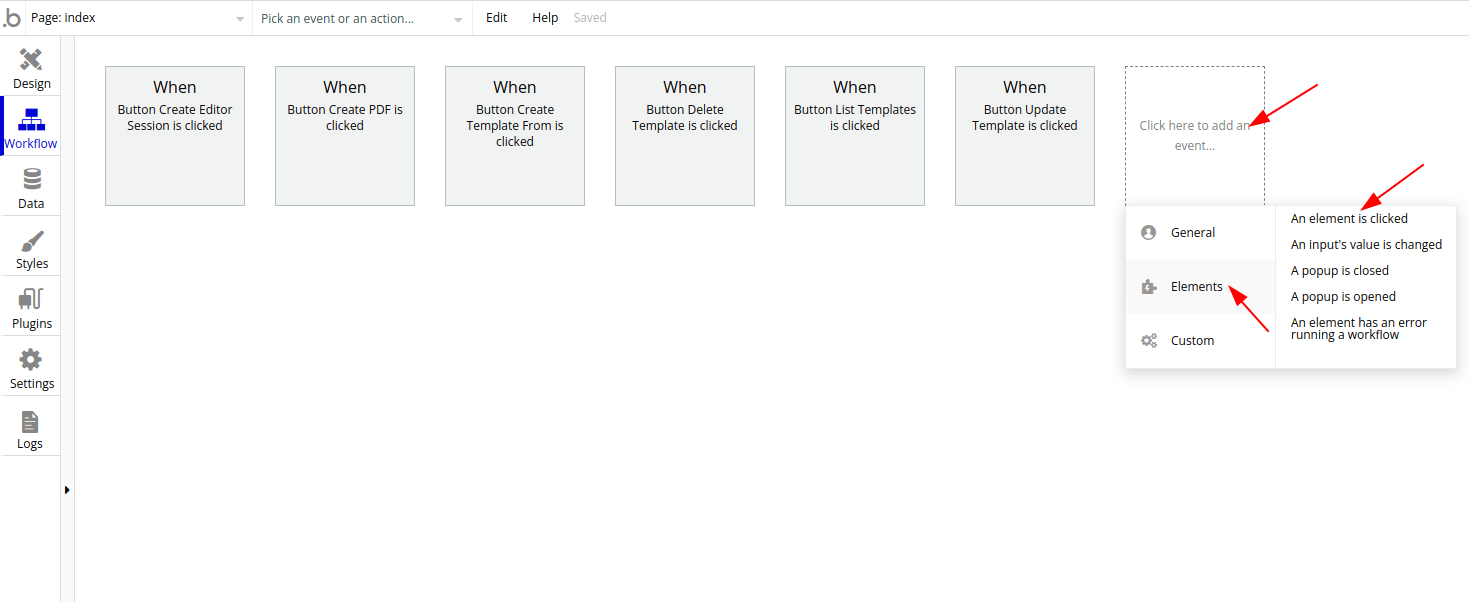
Step 5: Setup a click event for the button and label
Click on the last block to bind the button to an event

Step 6: Create a Generate PDF action
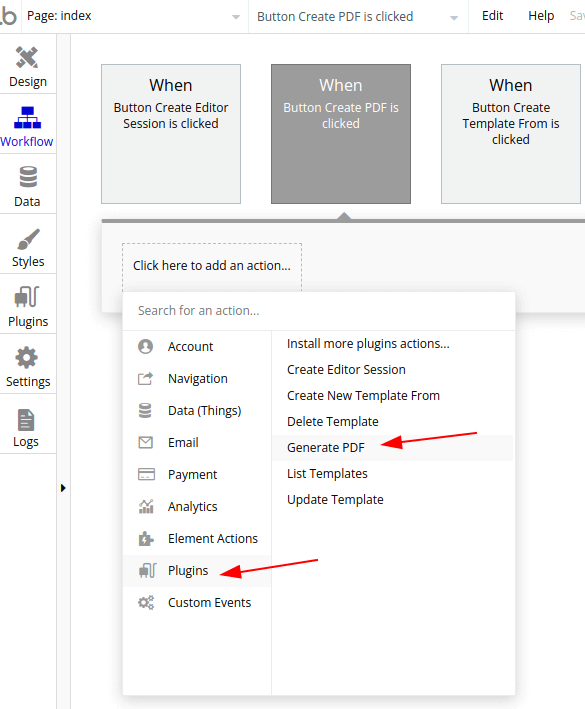
Firstly, click on Click here to add an action to create a new action. Then, click on Plugins and select Generate PDF

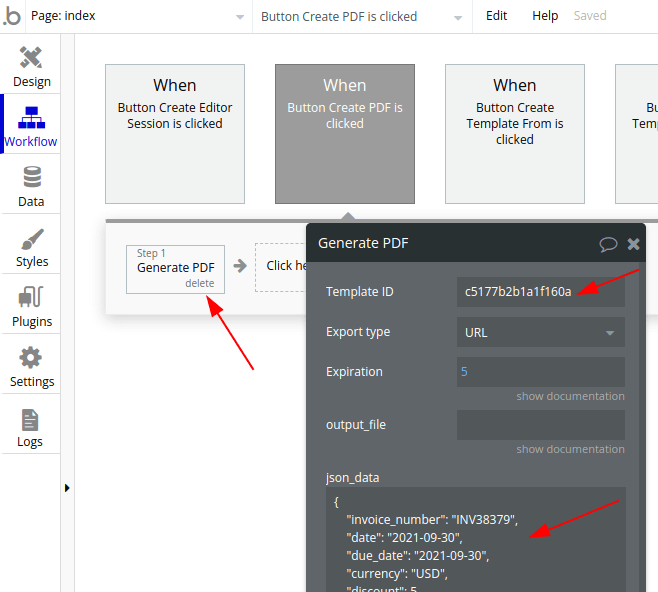
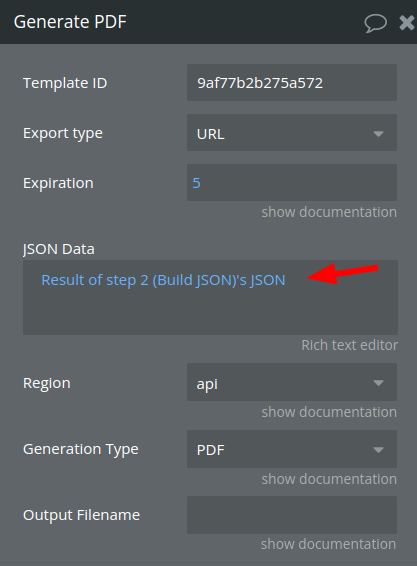
Then, select Generate PDF action, enter the Template ID and JSON data (Learn how to generate dynamic data)

Step 7: Set the generated PDF URL
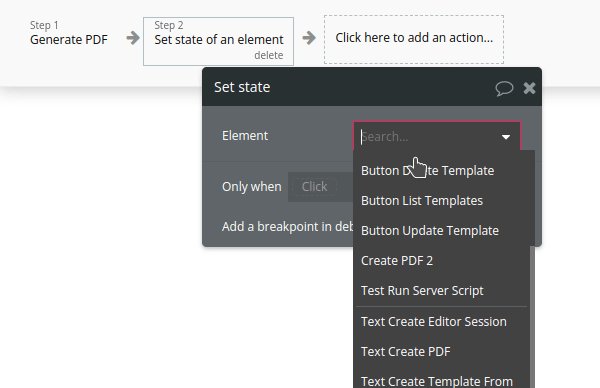
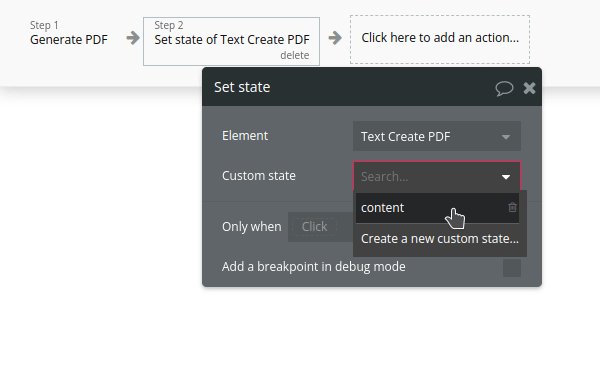
Click on Click here to add an action to create a new action, Then select Element Actions then Set state
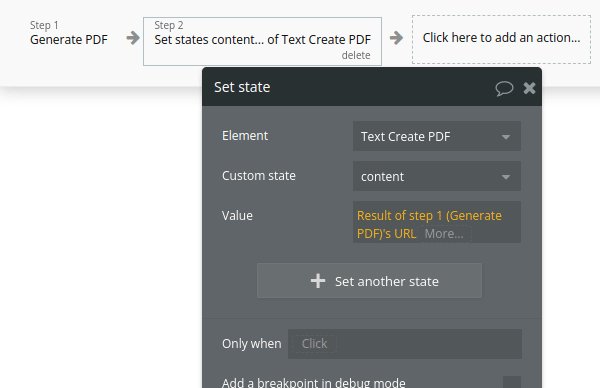
Next, click on the new action. In the dialog, select the element Text Create PDF, then select content for the custom state. Lastly, choose Result of step 1 and select URL

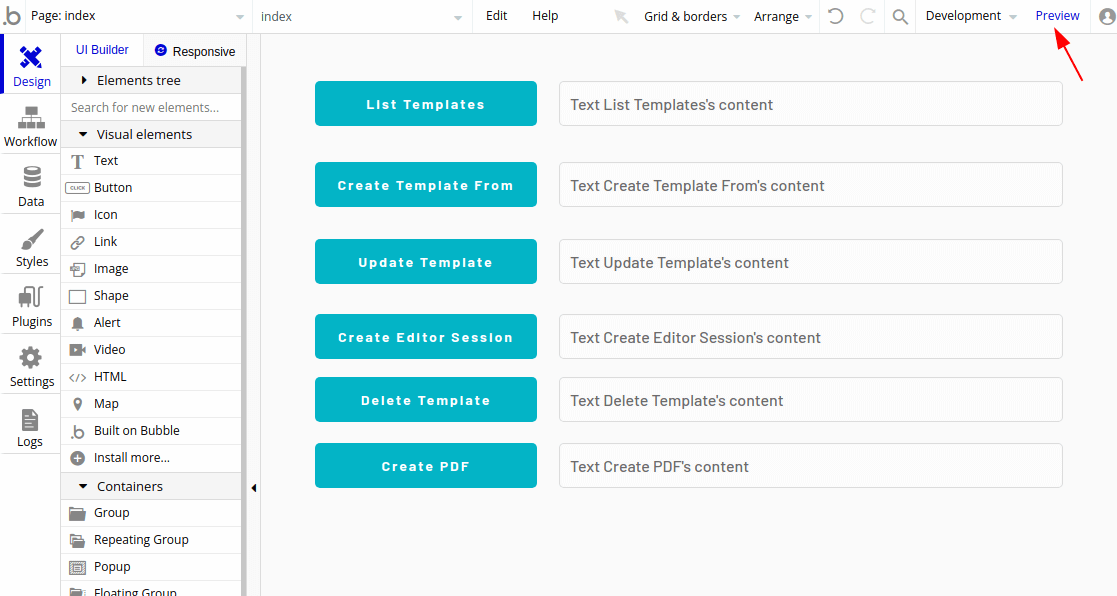
Step 8: Preview your application
Click on the Preview button to run your application

Bonus: JSON Manipulation/Building(Option 1)
This section is to build JSON from scratch using Bubble.
i. Formatted as JSON-safe and Format as Text
To build a JSON string, you can use formatted as JSON-safe for normal fields and format as text for the arrays. The following is the step-by-step video:
Detailed Steps
1. Copy and paste the JSON structure(without the values) into the field JSON Data
{
"name": ,
"age": ,
"items": [
]
}
2. Put your mouse cursor in the name key behind the colon, and click on “Insert dynamic data“. Select the property content, then format the content as JSON-safe by clicking “Formatted as JSON-safe“
3. Do the same for the age field
4. For the items array, first we use “Search for products“. Then click on “format as text“, in the Format as text dialog, enter the following JSON(without the values) in Content to show per list item
{
"manufacturer": ,
"product_name": ,
"product_type": ,
"quantity":
}It’s similar to step 2, do the same for the field manufacturer, product_name, product_type, and quantity. Remember to format the content as JSON-safe by clicking “Formatted as JSON-safe“
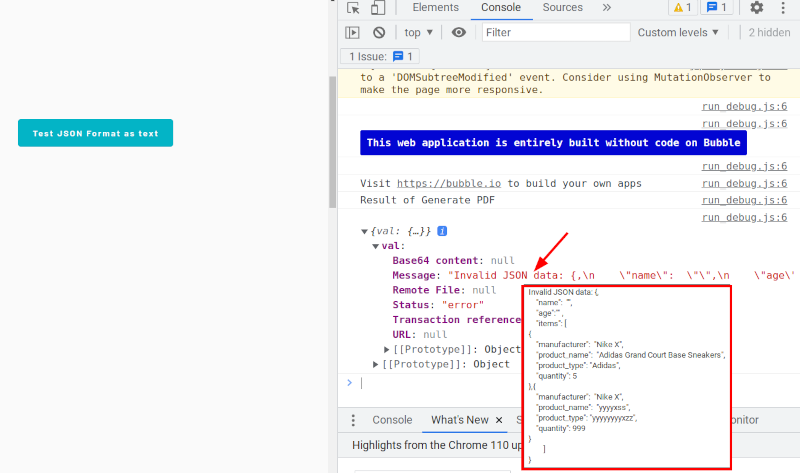
ii. Debug JSON Error
If you come across any issues, please open your Chrome Dev tools and search for the corresponding error.

Bonus: JSON Manipulation/Building(Option 2)
*Important: We are using a bubble method called “get_object_from_id” in the action “Thing(s) to JSON”, where updated data may be cached, resulting in the JSON data not being updated.
Please consider building your JSON data from the scratch(In the above section – JSON Manipulation/Building – option 1).
In this section, we are going to build JSON with our plug-in actions.
CraftMyPDF Bubble.io plug-in(Version 1.3.1) supports 2 actions for building JSON.
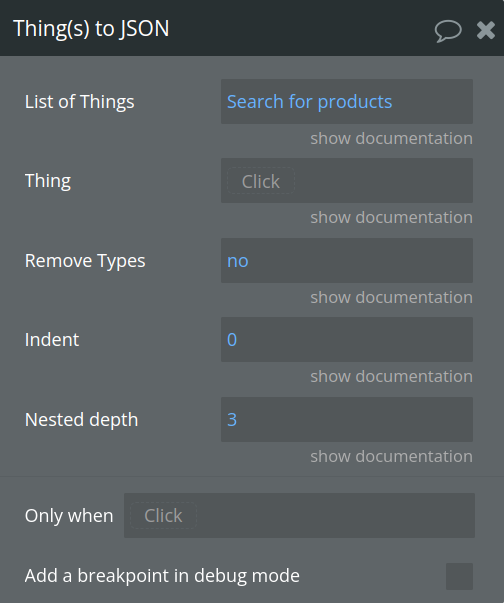
i. Action: Thing(s) to JSON
Thing(s) to JSON is an action that converts a list of things or a thing into JSON
The option List of Things(Multiple) or Thing(Single) are mutually exclusive, please specify one only. Now the action also supports nested objects.

The following is the JSON built by the above action
[
{
"comment_text": "cvomment",
"manufacturer_custom_manufacturer": {
"name_text": "Nike X",
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:03:08.280Z",
"Modified Date": "2022-11-05T14:03:08.285Z",
"_id": "1667656988280x205371367470901660",
"_type": "custom.manufacturer"
},
"product_name_text": "Adidas Grand Court Base Sneakers",
"product_type_text": "Adidas",
"quantity_number": 5,
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-10-06T04:46:32.845Z",
"Modified Date": "2022-11-05T14:18:27.216Z",
"_id": "1665031592845x818882272799806200",
"_type": "custom.product"
},
{
"comment_text": "dwed",
"manufacturer_custom_manufacturer": {
"name_text": "Nike X",
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:03:08.280Z",
"Modified Date": "2022-11-05T14:03:08.285Z",
"_id": "1667656988280x205371367470901660",
"_type": "custom.manufacturer"
},
"product_name_text": "yyyy",
"product_type_text": "yyyyyyyy",
"quantity_number": 11,
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:29:29.000Z",
"Modified Date": "2022-11-05T14:29:29.009Z",
"_id": "1667658569000x245711353376495200",
"_type": "custom.product"
}
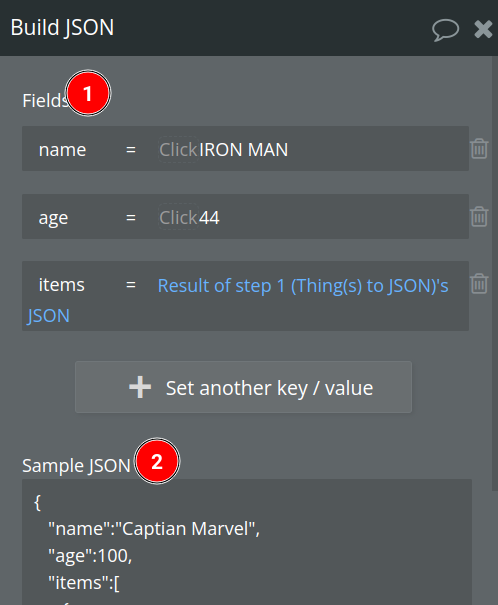
]ii. Action: Build JSON (with Key-Value Pairs)
The action is to build JSON from the provided keys, values, and sample JSON. If the sample JSON is provided, the field types of the output JSON will be based on the field types of the sample JSON.
- Specify all the keys and values
- Provide a sample JSON, it’s used to identify the field types of the output JSON. You may copy it from the Data tab of our PDF template editor.
* Note 1: If the sample JSON is not specified, all fields in the output JSON will be treated as string/text type. If you have types such as array, integer, or boolean type, please do not leave the sample JSON empty.
* Note 2: The following example “IRON MAN” and “44” are both static values. You may use a dynamic value by clicking “Click” and assigning them to a variable (just like I did for the last field items)

The following JSON is built by the above action
{
"name": "IRON MAN",
"age": 44,
"items": [
{
"comment_text": "cvomment",
"manufacturer_custom_manufacturer": {
"name_text": "Nike X",
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:03:08.280Z",
"Modified Date": "2022-11-05T14:03:08.285Z",
"_id": "1667656988280x205371367470901660",
"_type": "custom.manufacturer"
},
"product_name_text": "Adidas Grand Court Base Sneakers",
"product_type_text": "Adidas",
"quantity_number": 5,
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-10-06T04:46:32.845Z",
"Modified Date": "2022-11-05T14:18:27.216Z",
"_id": "1665031592845x818882272799806200",
"_type": "custom.product"
},
{
"comment_text": "dwed",
"manufacturer_custom_manufacturer": {
"name_text": "Nike X",
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:03:08.280Z",
"Modified Date": "2022-11-05T14:03:08.285Z",
"_id": "1667656988280x205371367470901660",
"_type": "custom.manufacturer"
},
"product_name_text": "yyyy",
"product_type_text": "yyyyyyyy",
"quantity_number": 11,
"Created By": "admin_user_testcraftmypdf_test",
"Created Date": "2022-11-05T14:29:29.000Z",
"Modified Date": "2022-11-05T14:29:29.009Z",
"_id": "1667658569000x245711353376495200",
"_type": "custom.product"
}
]
}Then you may use the JSON built by the actions in the Generate PDF action

Bonus: How to save PDF File to your database
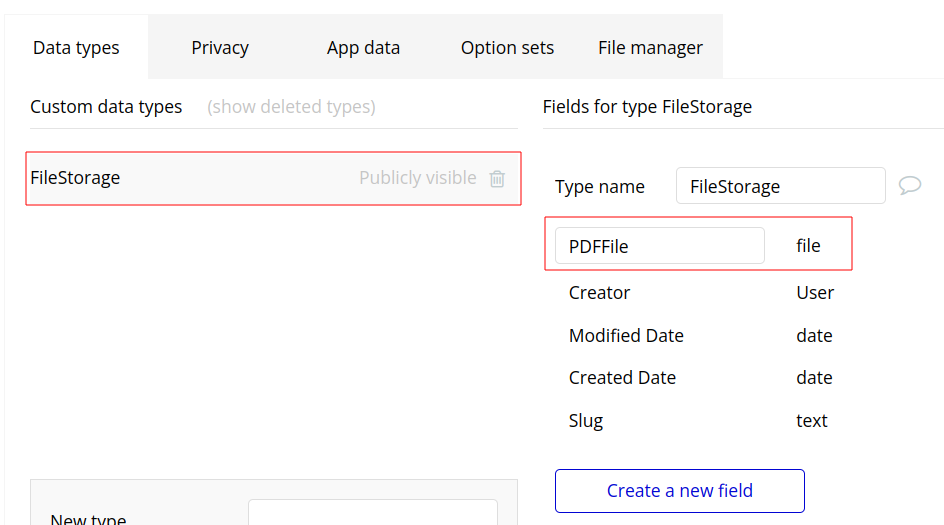
Assuming that you have a table FileStorage and you would like to save the generated PDF to the field PDFFile

The followings are the steps
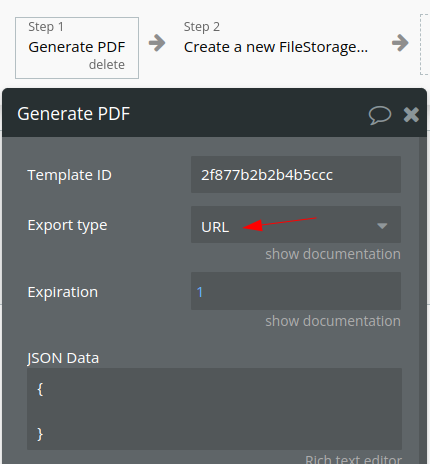
Step 1: Select URL for the Export Type

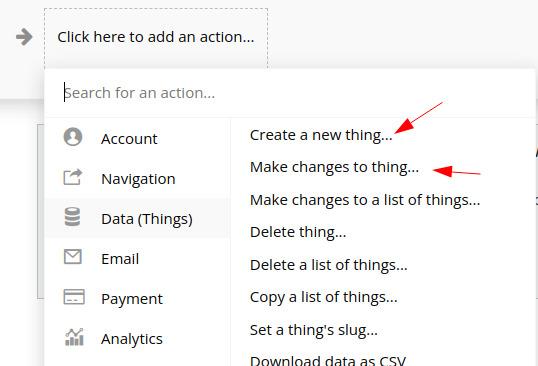
Step 2: Create a new action and select Create a new thing … or Make changes to thing …

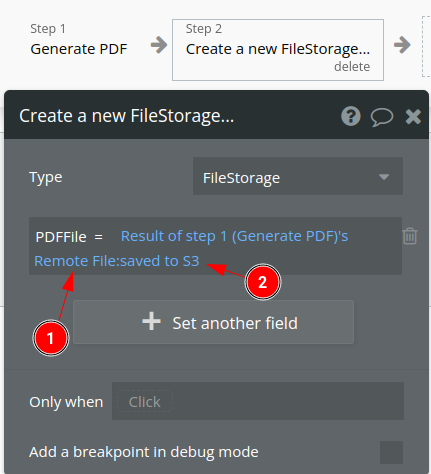
Step 3: In this tutorial, we use Create a new thing … then select the table and field(PDFFile).
Next, in the field PDFFile select the Result of step 1 and then select Remote File
The last step is to select saved to S3

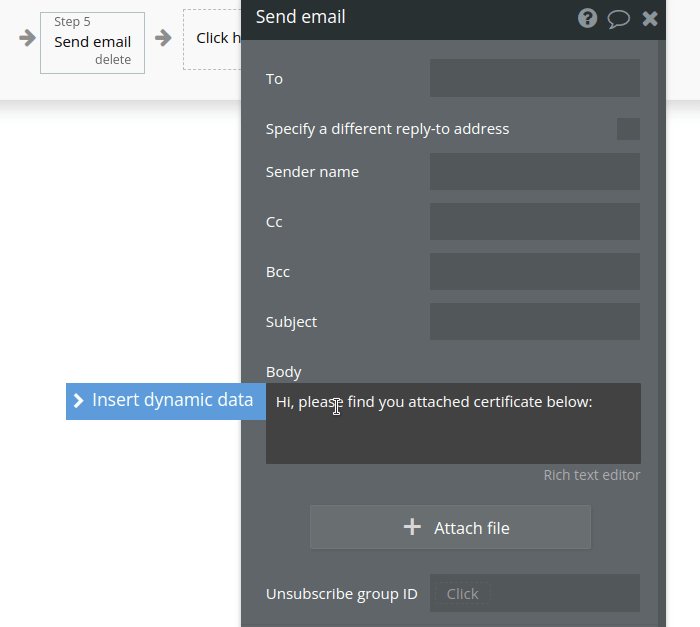
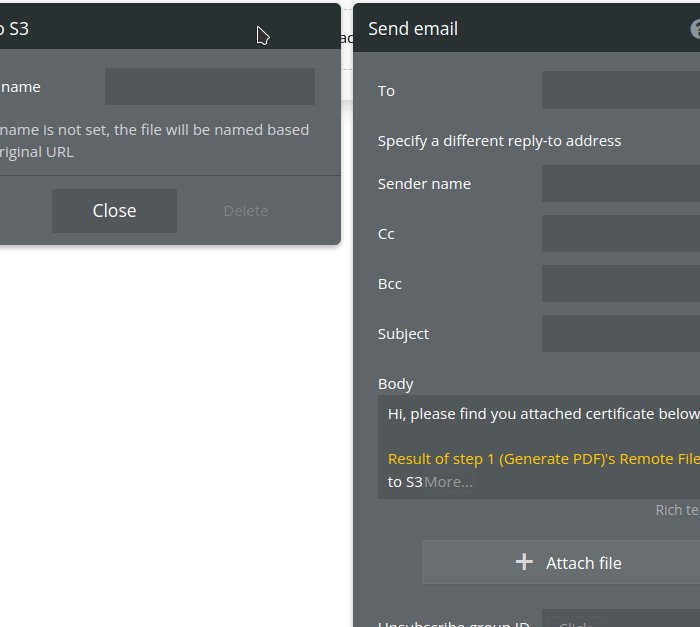
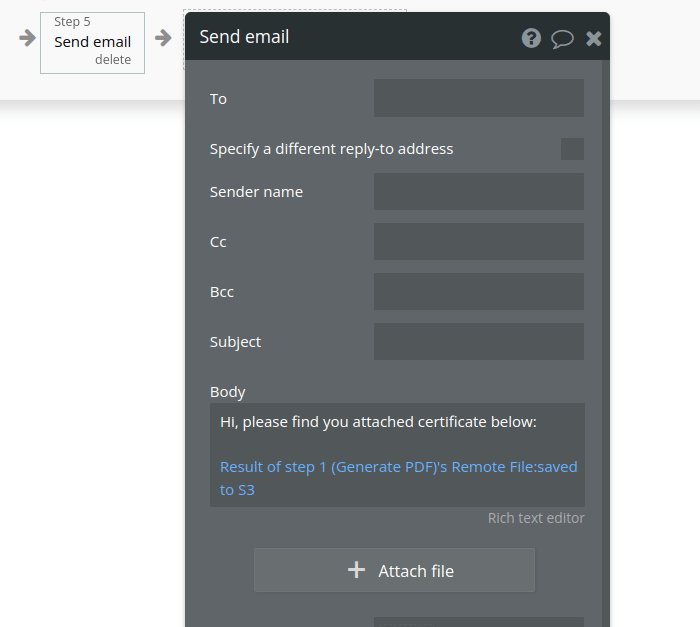
Bonus: Attach PDF as a link in send email action
In the Body of Send email action, select the Result of step 1 and then select Remote File, then select Saved to S3
The following are the steps to attach a generated PDF as a link in the email.

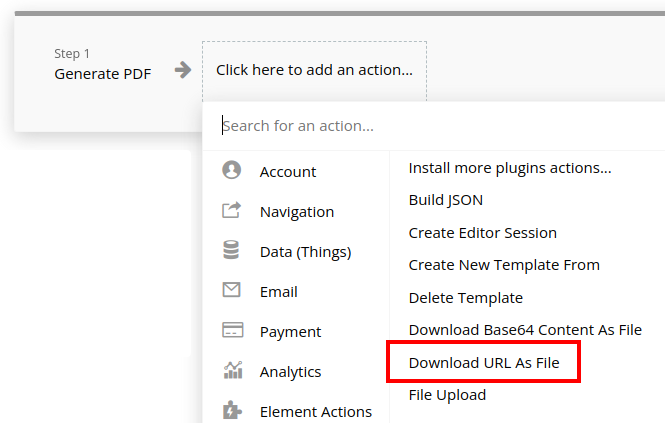
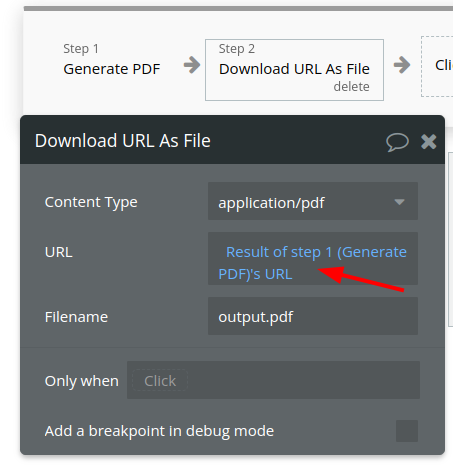
Bonus: Download the generated PDF on the client side
Step 1: Select Download URL As File

Step 2: Select Result of step 1 then URL for the field URL

Conclusion
That’s it! Bubble.io is an user-friendly no-code platform, if you’ve followed the simple steps above you shall be able to generate PDF documents easily.
What’s next? Take what you’ve learned in this tutorial and create a new Bubble app using our Bubble plugin. We’re excited about the powerful connections that Bubble offers to users. As always, email us with any questions.









